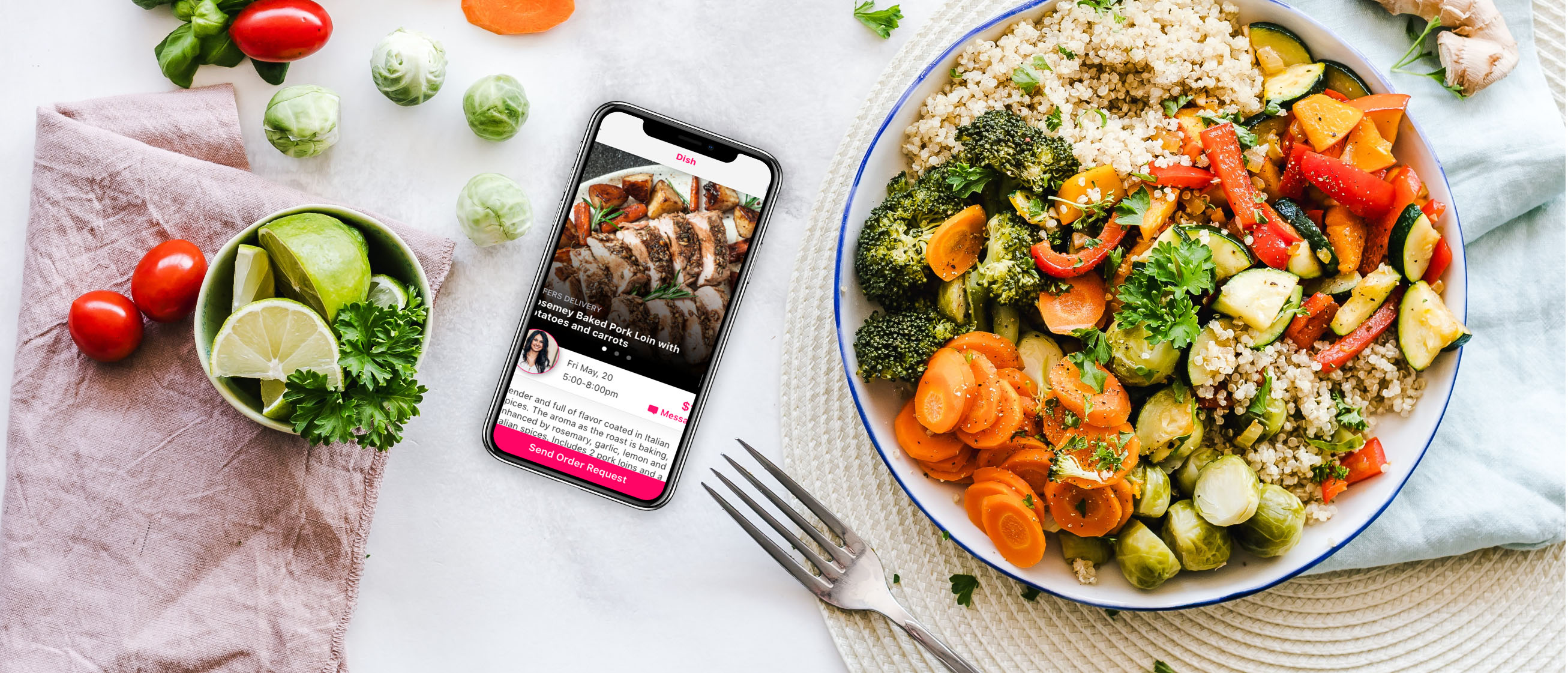
PLATE MOBILE APP
Designing An Online Marketplace for Homemade Food
I designed a two sided application that allows cooks to sell homemade meals and customers to find and purchase meals near them. The mobile application was informed by user research of the two user types. The project resulted in a flushed out marketplace concept that can be accessed through a clickable prototype that was tested with users.
ROLE & DELIVERABLES
Product Designer
- Product ideation
- User interviews
- IA design
- UX strategy
- UX design
- UI design
- Rapid prototyping
- User testing

UX Challenge
Designing for Two
User Types
Through user interviews, I discovered that on one hand, cooks want to take orders in advance to have time to buy the right amount of ingredients, plan, and prepare accordingly. On the other hand, buyers decide what they want to eat much more spontaneously or on the spot. To accommodate for this, the service offers the option to search meals that are “available now” as well as meals that will be available in the future.

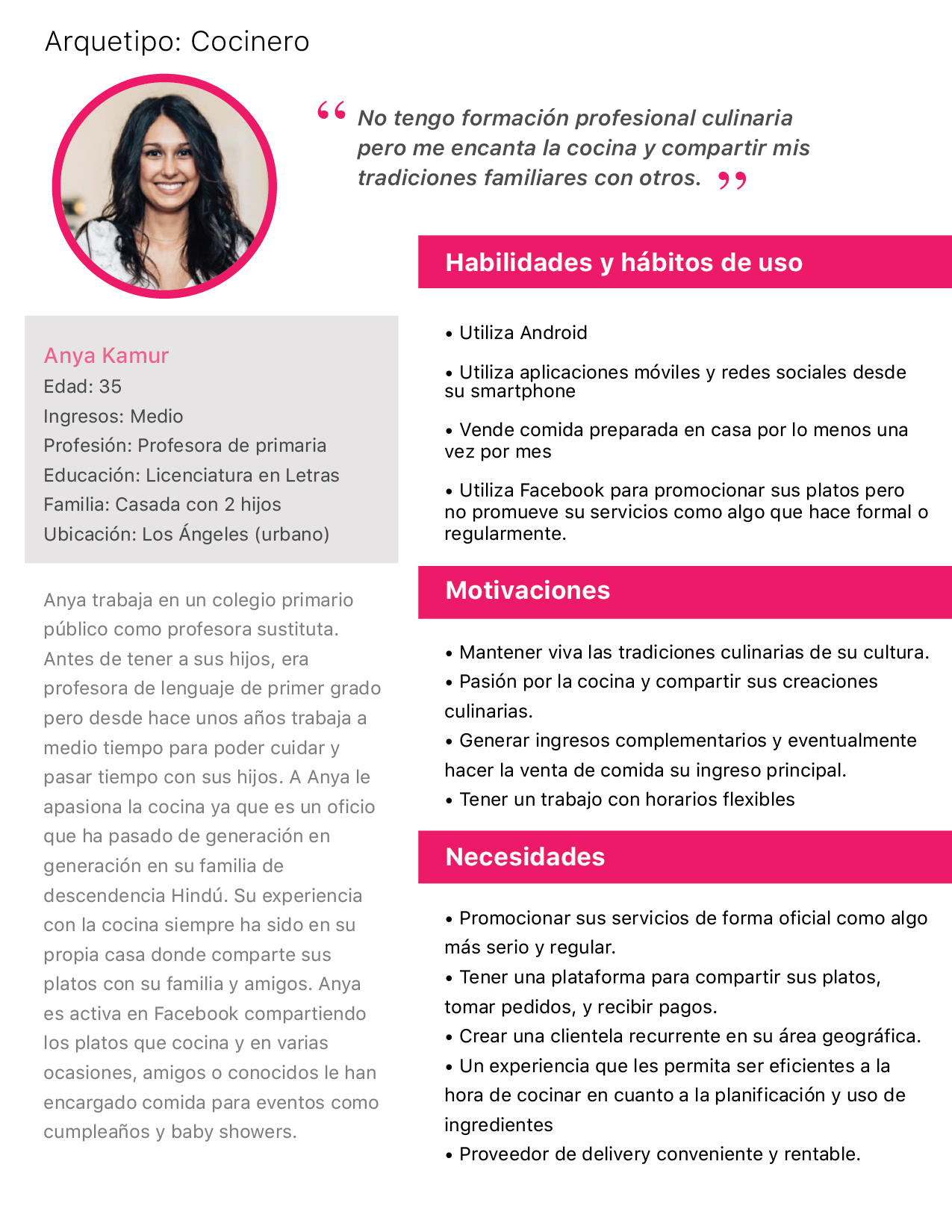
Cook persona: Carlos has no professional cooking training or experience, he is just passionate about cooking. He currently uses Facebook and Instagram to promote his plates and publish menus. He sells meals to have an extra income and to have flexible work hours.

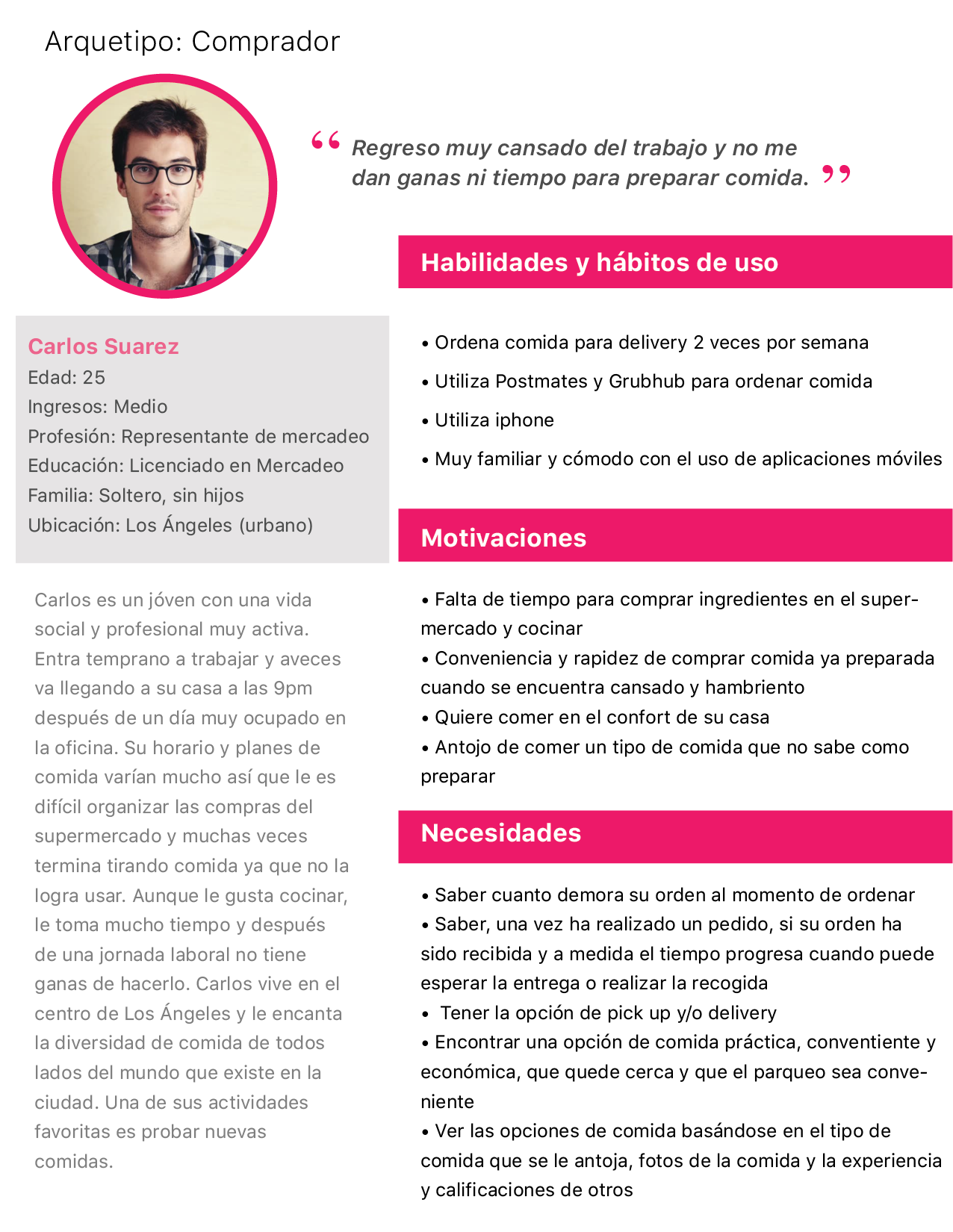
Buyer persona: WIth a busy schedule, buying prepared food is more convenient. She most commonly uses the restaurant’s website to place orders. Type of food, price, reviews, distance and parking, and health rating are the most relevant factors in the decision making process.
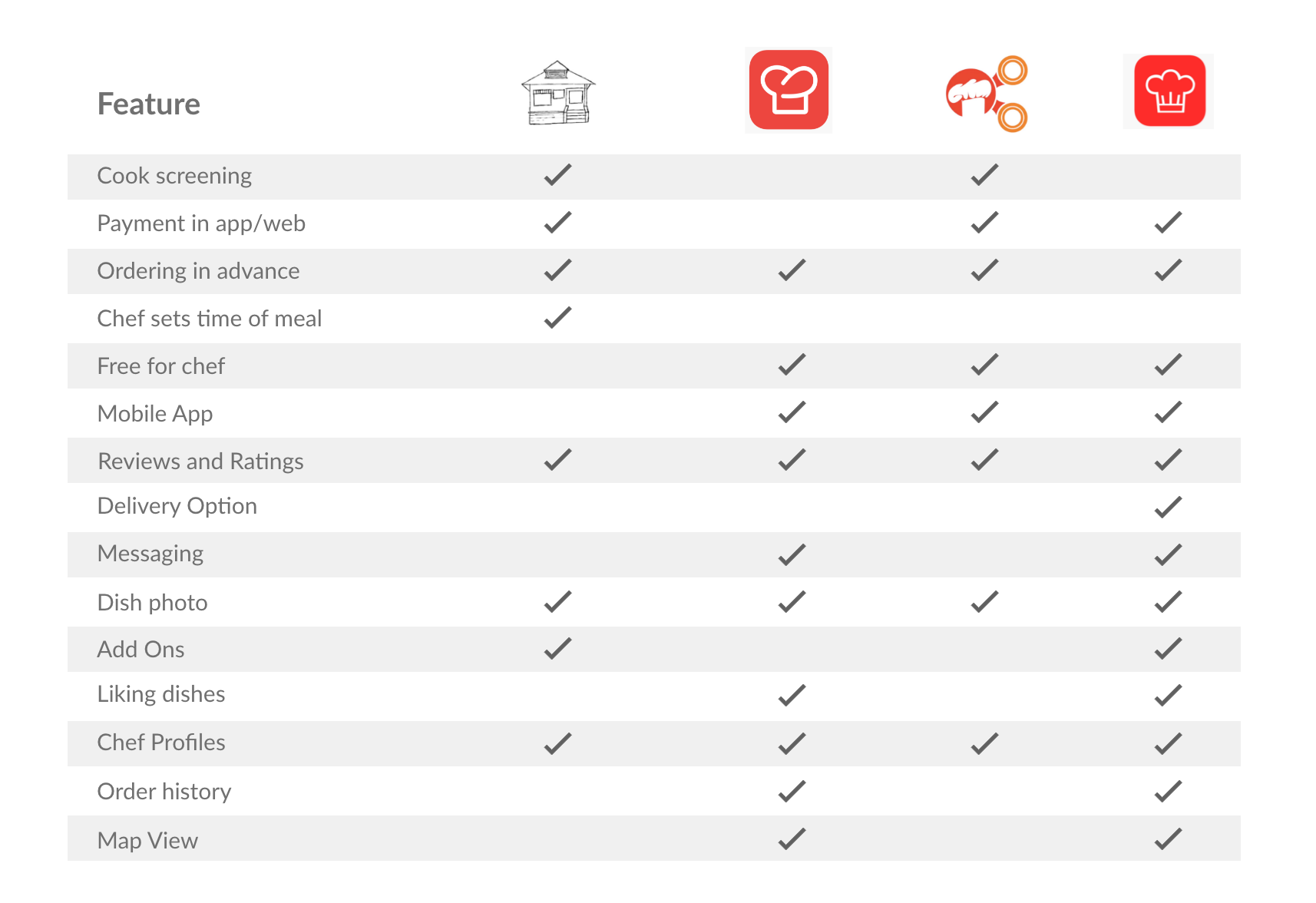
Exploring the Competitive Landscape
While I found some direct competitors, most had very little active users or are only contact directories. The apps of some of these direct competitors had many usability issues when it came to searching, filtering, and placing orders. To complement my research, I also looked at Uber Eats and Doordash apps.

Placing an Order to Enable an Optimal Experience
It was necessary to create an ordering flow that accommodated ordering food in advance and ordering food available now. To design this flow, I needed to take into consideration the following:
- Pick up and delivery options
- Selecting a delivery area range
- Closing order requests based on availability
- Preparation time for dishes
- Order confirmation by cooks

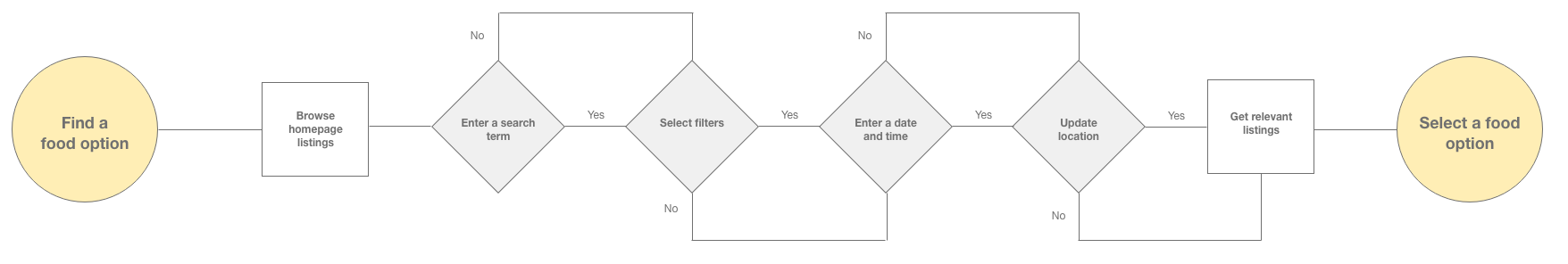
User flow for finding a meal and placing an order.

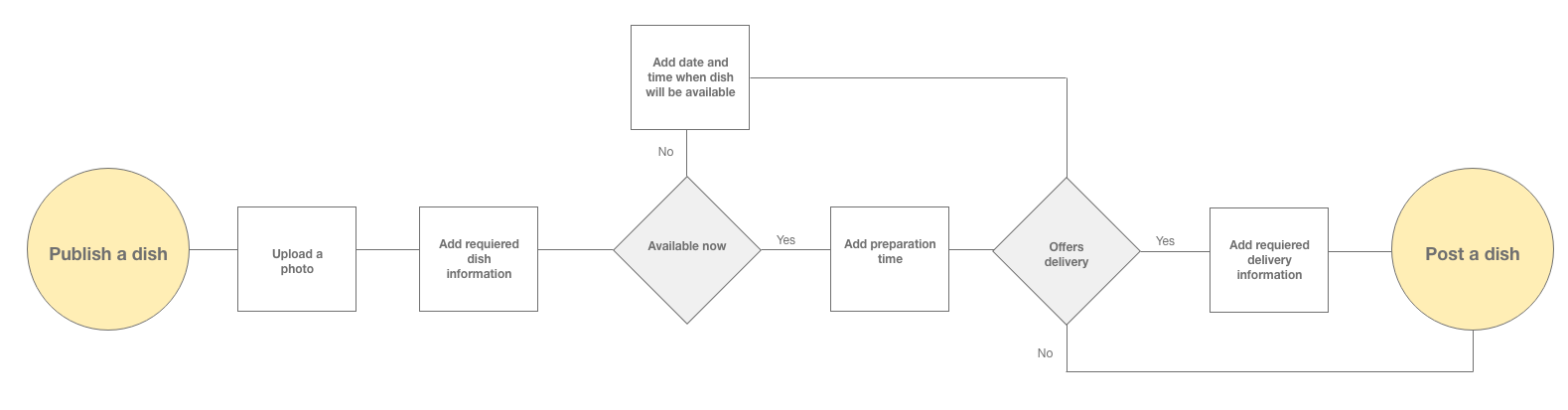
User flow for posting a dish and confirming an oder.
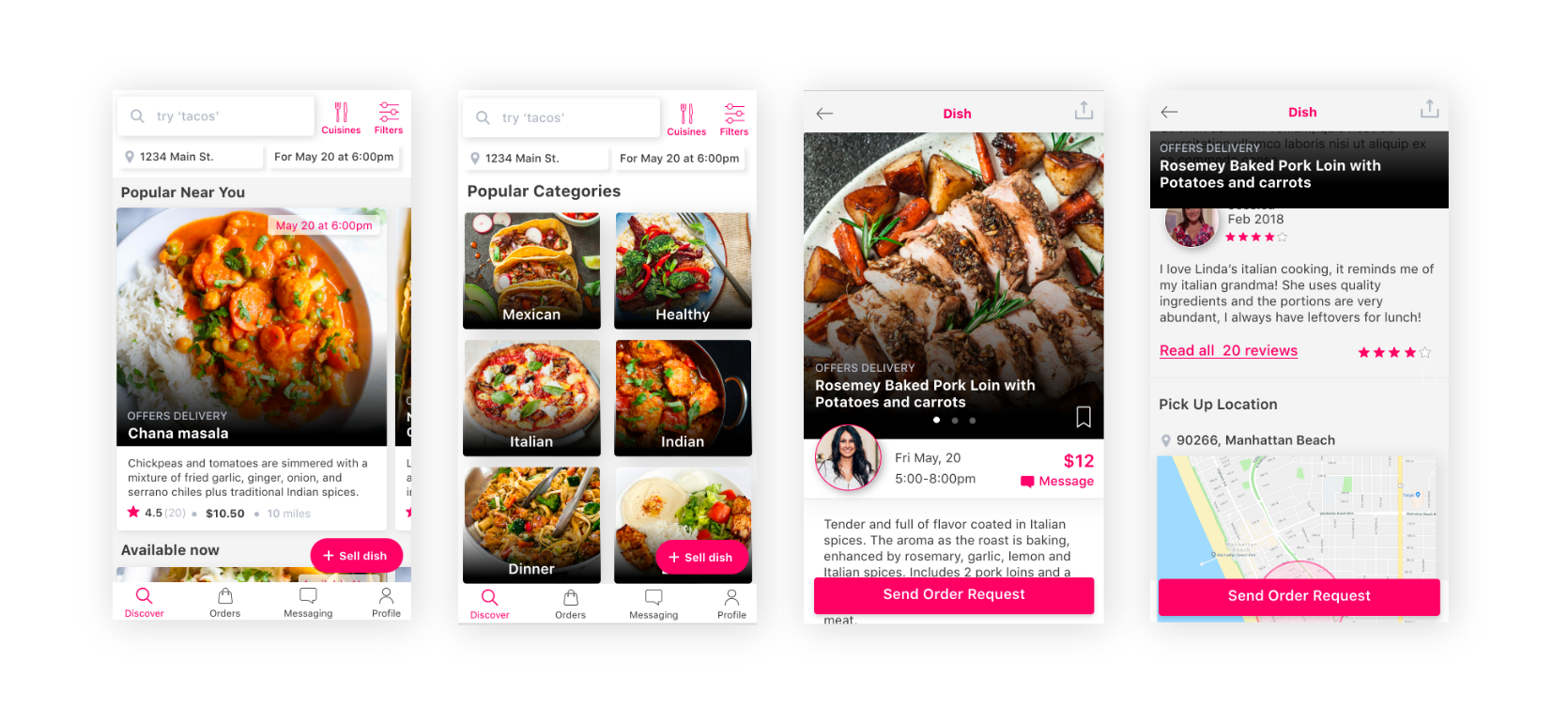
Meal Browsing & Discovery
I translated the uncovered insights from my research into screens and features that address user needs and behaviours. A clickable prototype was tested with users, revealing additional insights such as splitting up filtering options and adding a button label to the post a dish button.
The homepage encourages meal discovery, keeping “available now” options at the top of the page and allowing users to browse by food type. Users can also plan ahead for their week and see food options that will be available in the future.

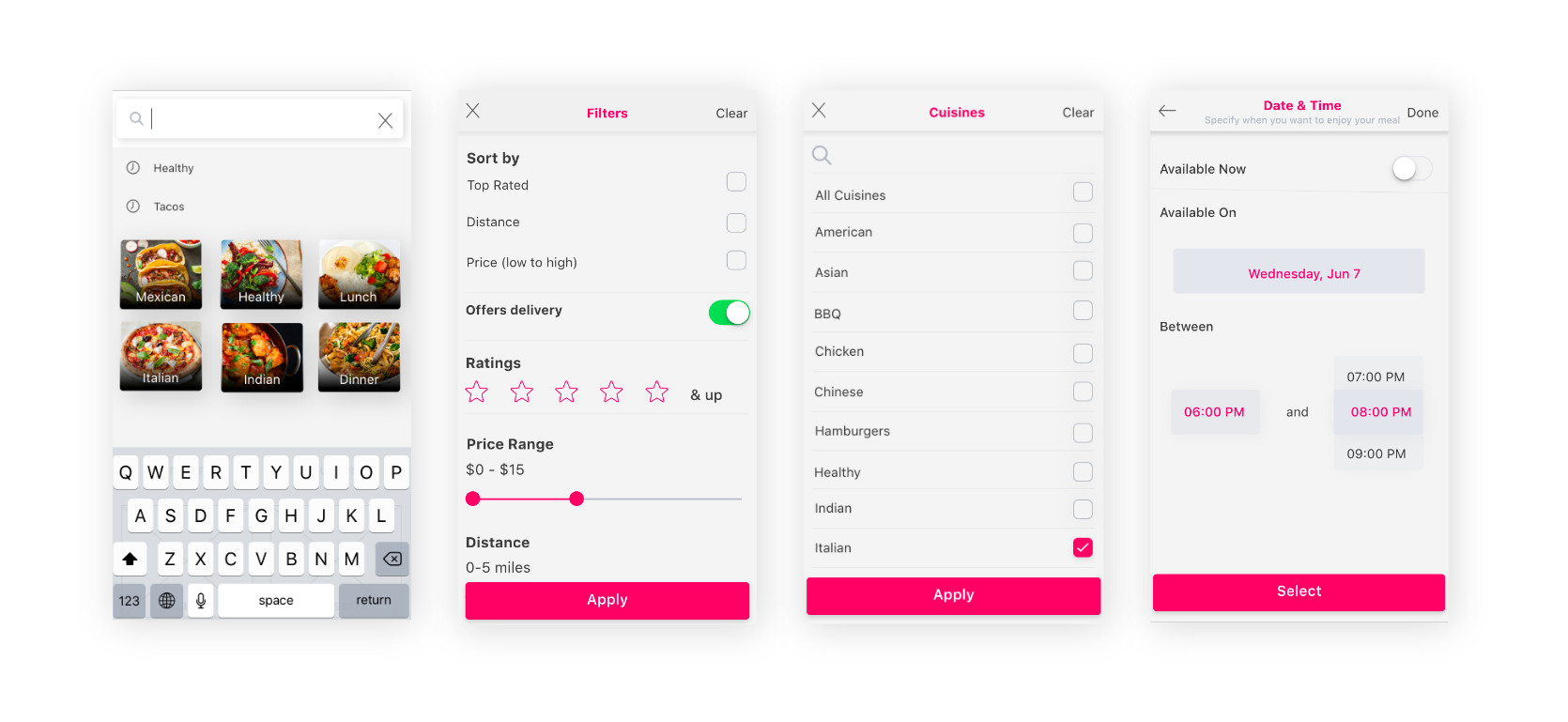
Search & Filtering
Search filters were designed based on the needs discovered in the interview phase. Type of food, price, reviews, distance and parking, and health rating are the most relevant factors in the decision making process. Users can also select to search for a plate based on location and the date and time it will be available, always keeping the option for “available now.”

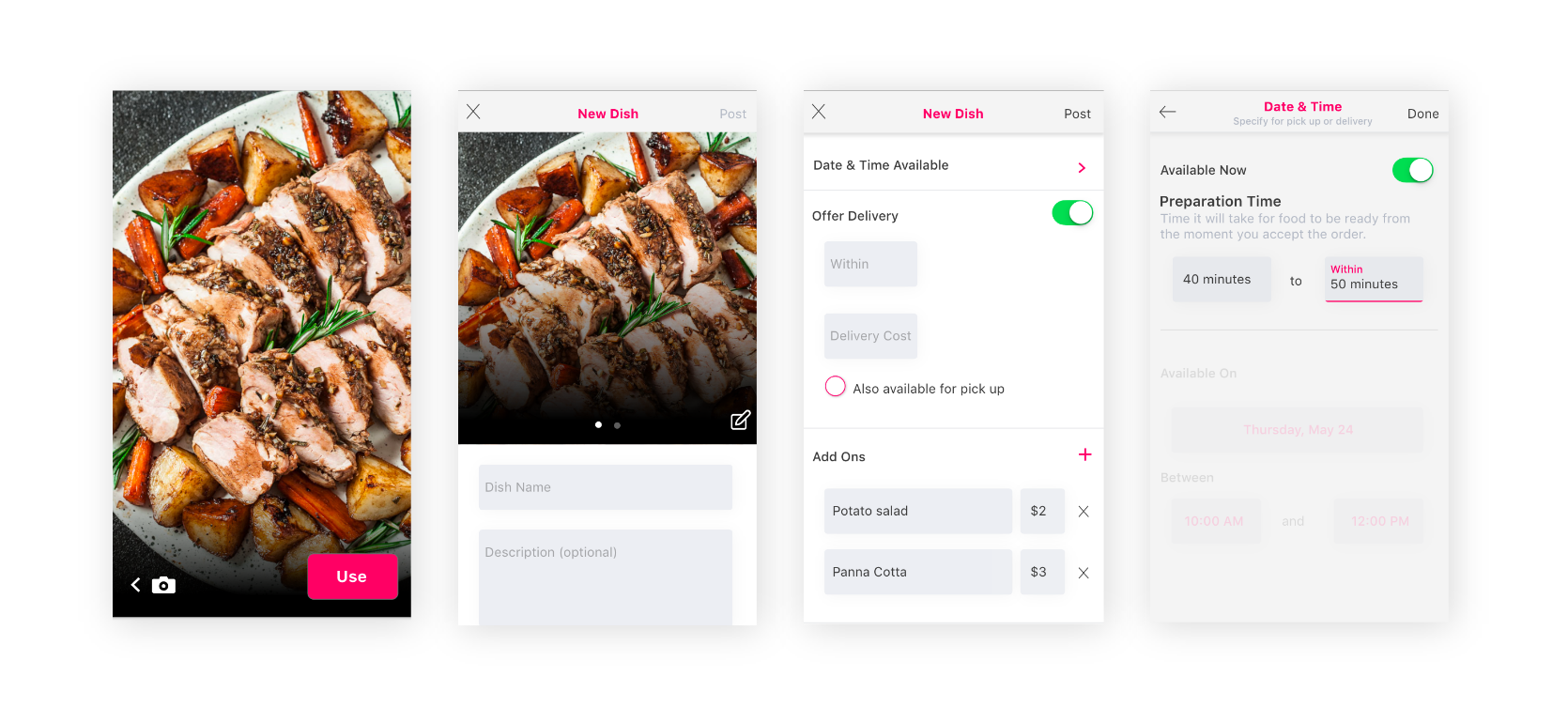
Selling dishes
When selling food, home cooks can include imagery and text descriptions as well as their delivery options and the date and time the dish will be available. The add-on feature allows cooks to sell sides or desserts in addition to the main plate at an extra charge.

Selected Works

Mariana Herrera-PortfolioWeb App

XIX EntryUI/UX Design

Mariana Herrera-PortfolieWeb App

Mariana Herrera-PortfolioMobile App-iOS & Android

Mariana Herrera-PortfolioMobile and Web App

Mariana Herrera-PortfolioUI Design

Mariana Herrera-PortfolioMobile App

Mariana Herrera-PortfolioWebsite