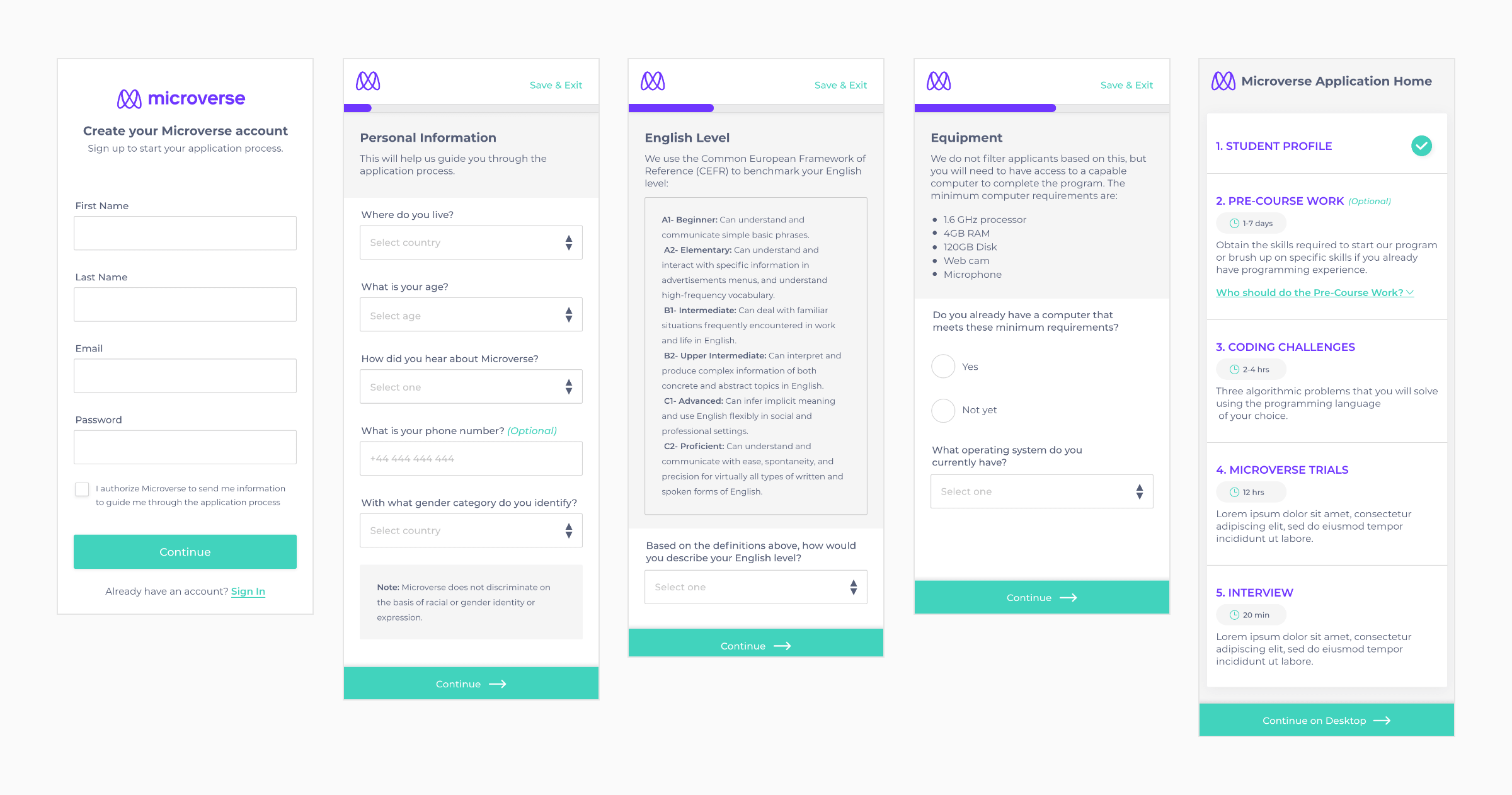
MICROVERSE STUDENT APPLICATION
Designing an inclusive application process for a global online school
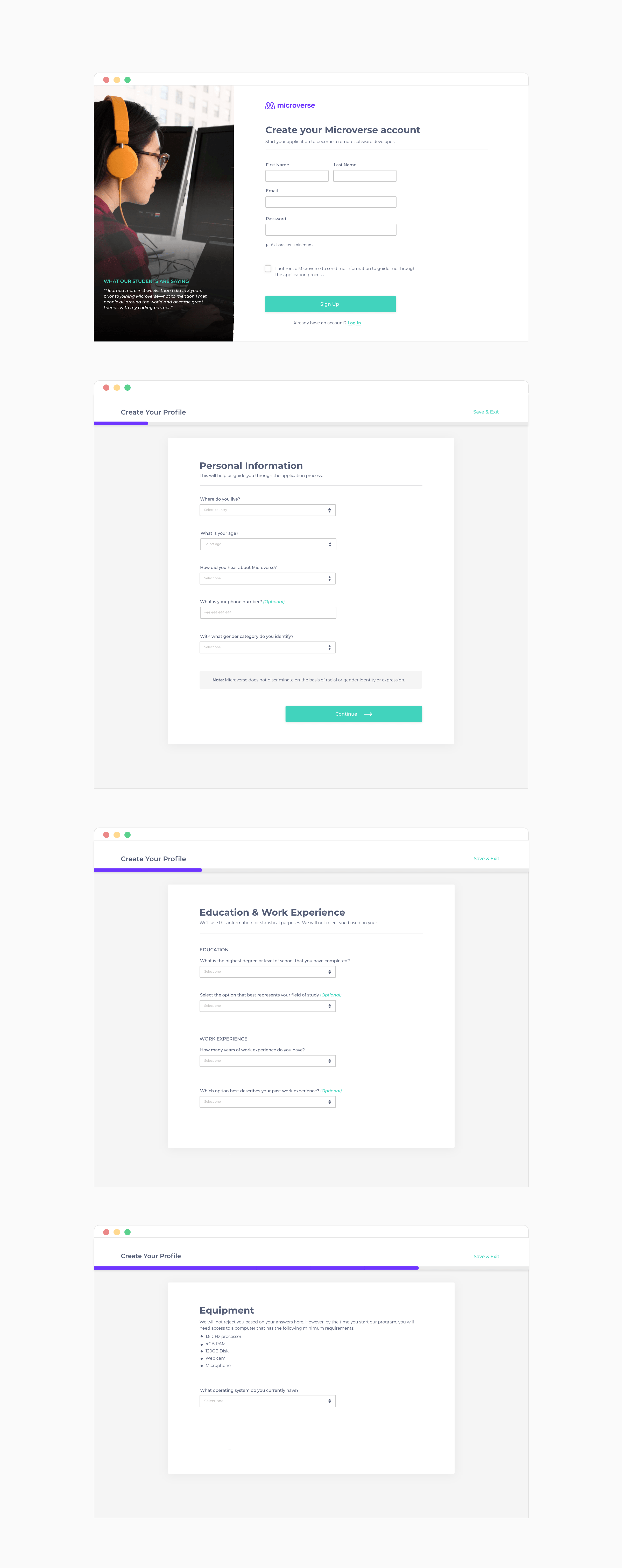
Microverse is an online school for software developers with 500+ students in 100 countries. One of Microverse’s biggest appeals is its payment model: you don't owe Microverse anything until you get a job. The student application process is extremely important to:
- Determine whether Microverse is a good match for a student
- Provide a deeper understanding of the program and learning methodologies
- Help you achieve the skills required to start the program
From the company side, it is extremely important to filter and select candidates who upon graduation are equipped with all the skills to join the workforce as software developers.
ROLE & DELIVERABLES
Product Designer
- Workshops & stakeholder alignment
- IA design
- UX design
- Rapid prototyping
- UI design
- Style Guide
- Handoff to development

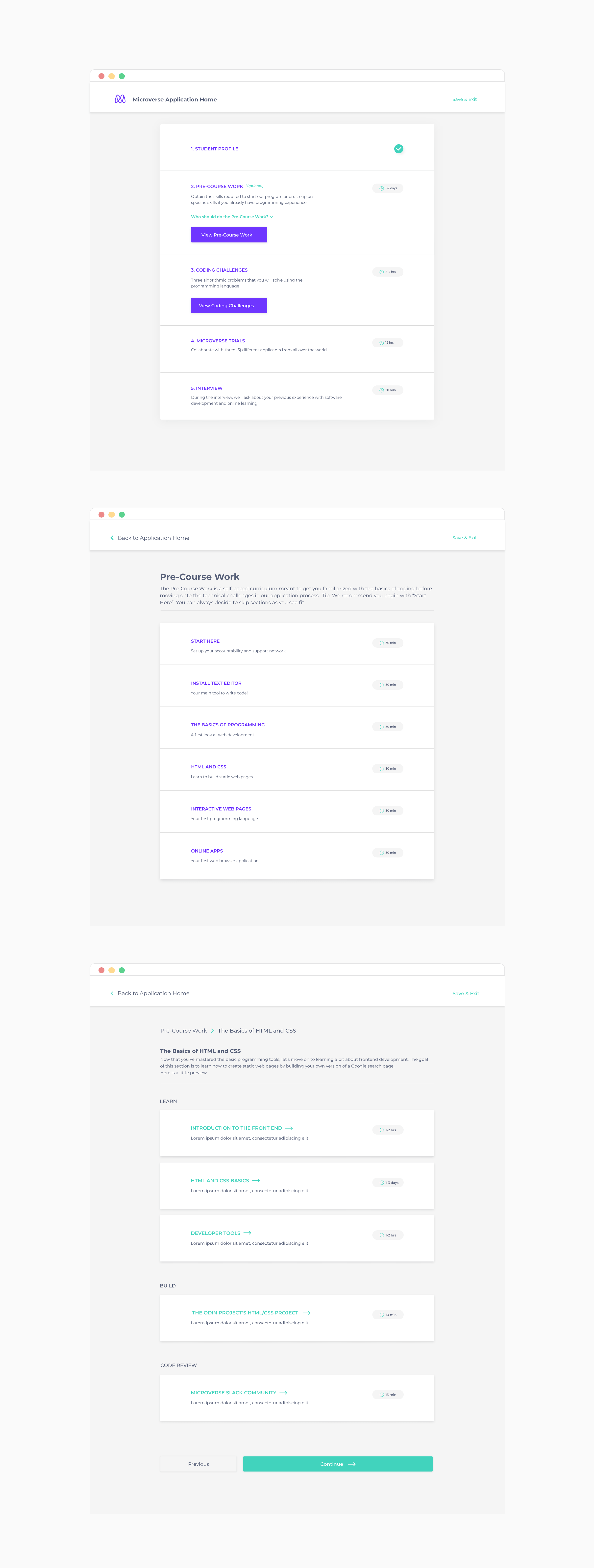
Admission prep work and test
As part of the application, students are required to submit coding challenges to ensure they have the skills required to start the program. There are materials for students to review and practice their skills before the coding challenges. The goal of the UX/UI here was to keep students motivated to complete the work and show the progress they were doing.
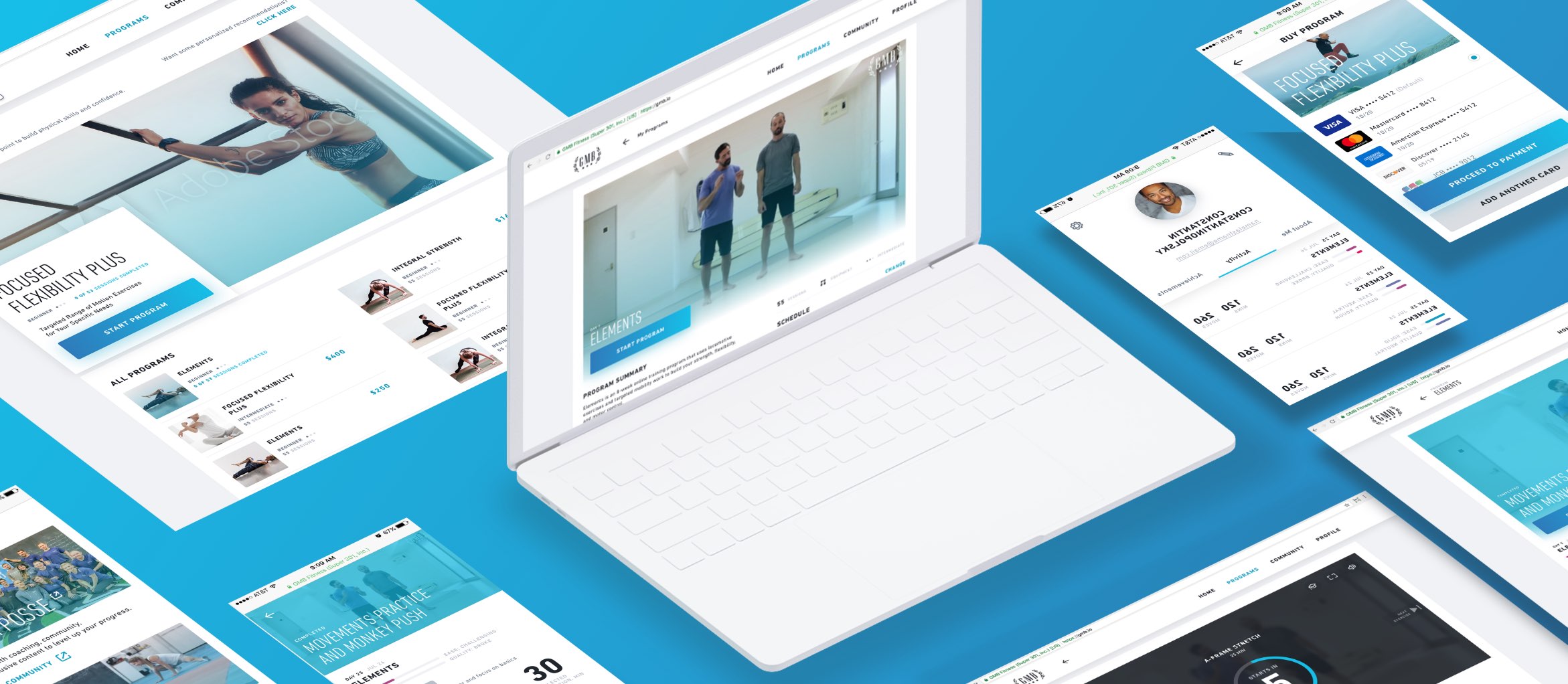
Designing a Powerful and Intuitive Video Player Through Testing and Iterating
In order to bring GMB video training programs to life, we had to pay special attention to the design of the heart of the product: the video player. In addition to the standard video player controls like play, pause, fast forward and rewind, we had to incorporate other controls such as exercise timers and countdowns, skip or return to exercise, and view full demo videos. How do we avoid a crowded interface, specially on mobile devices?
It was especially important to consider the context of use and device orientation. The app would be used at home or at the gym while the user is working out. We user tested and iterated on the video player feature to ensure the right amount of control while limiting the number of required interactions with the device. We tested the video player and made adjustments to ensure ease of use.

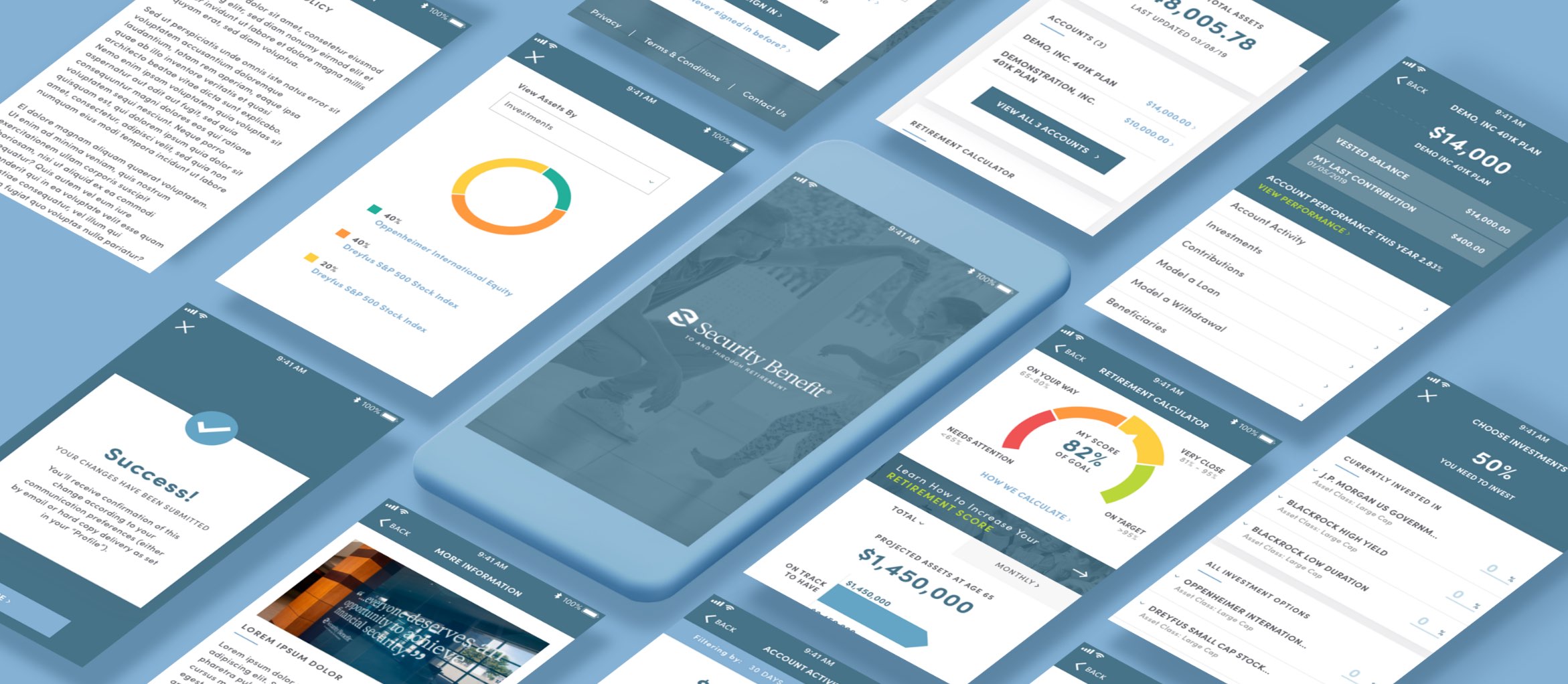
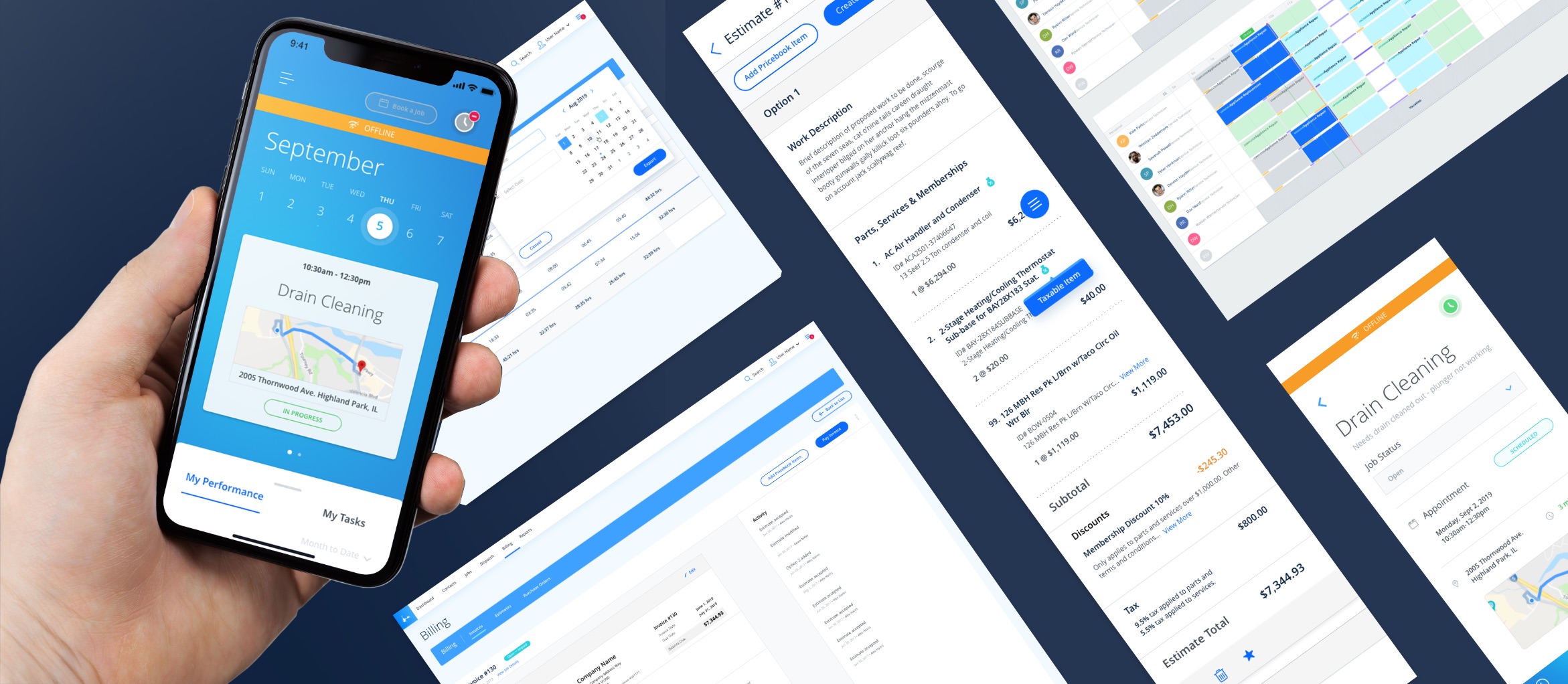
Mobile Experience

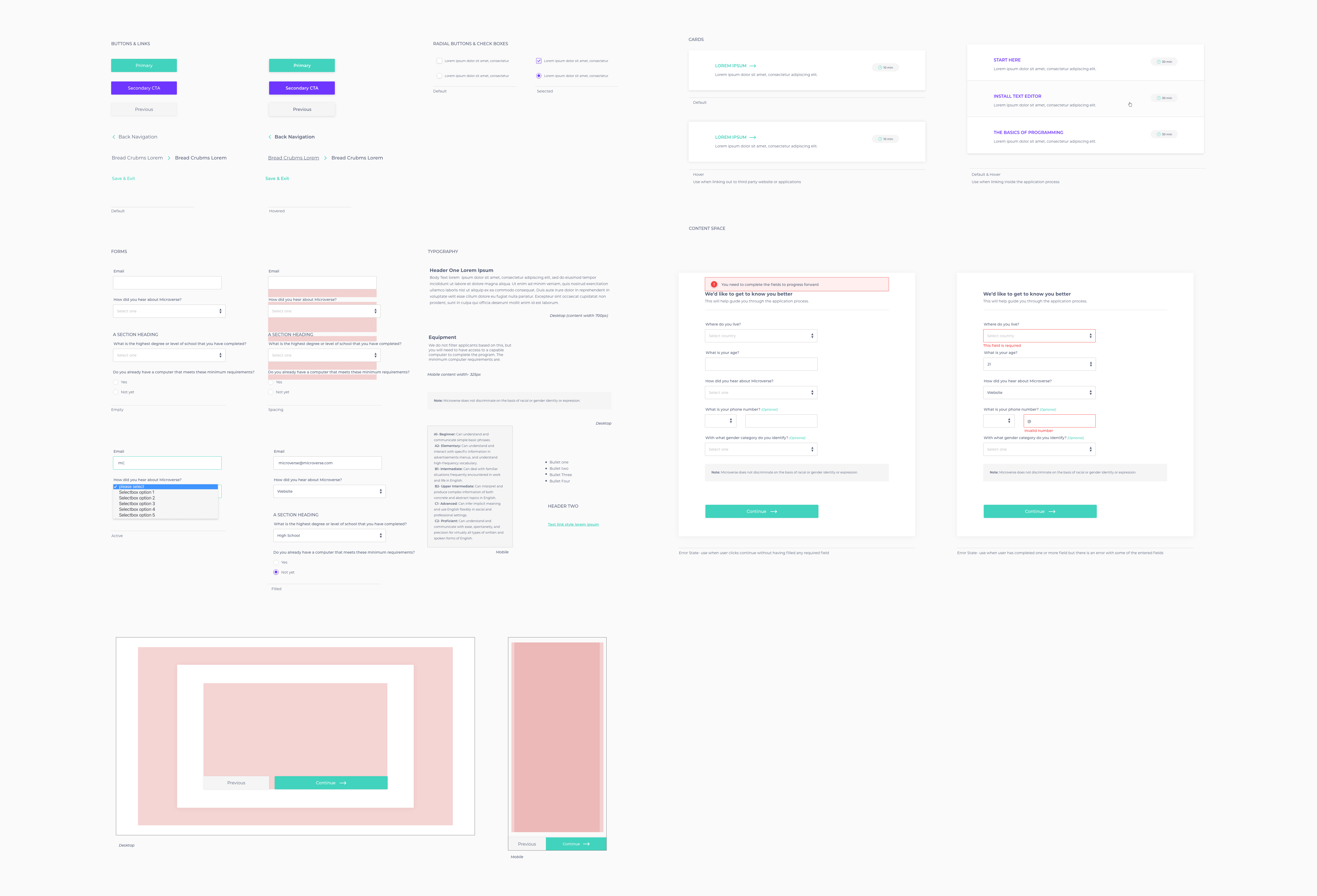
Style Guide
Microverse can now assembled together the different components to build any number of applications ensuring consistency across all platforms.
Selected Works

Mariana Herrera-PortfolioWeb App

XIX EntryUI/UX Design

Mariana Herrera-PortfolieWeb App

Mariana Herrera-PortfolioMobile App-iOS & Android

Mariana Herrera-PortfolioMobile and Web App

Mariana Herrera-PortfolioUI Design

Mariana Herrera-PortfolioMobile App

Mariana Herrera-PortfolioWebsite