GIRLGAZE RESPONSIVE WEB APP
Designing an Online Job Search Platform for Female-Identifying Creatives
Girlgaze started as a hashtag on Instagram to inspire female-identifying creatives to share their perspective through photography and video. With almost 4 million submissions and 200K users, Girlgaze became a large community of female-identifying and non-binary creatives. Girlgaze came to us to design a job searching platform that connects brands with job-seekers to create paid opportunities for their global community.
We designed a two sided, responsive web application which allows creatives to share their work and apply to job opportunities. Brands can post jobs and review candidates to find the best creative talent.
ROLE & DELIVERABLES
UI Designer
- IA design
- UX design
- Wireframes
- Rapid Prototyping
- Handoff to development

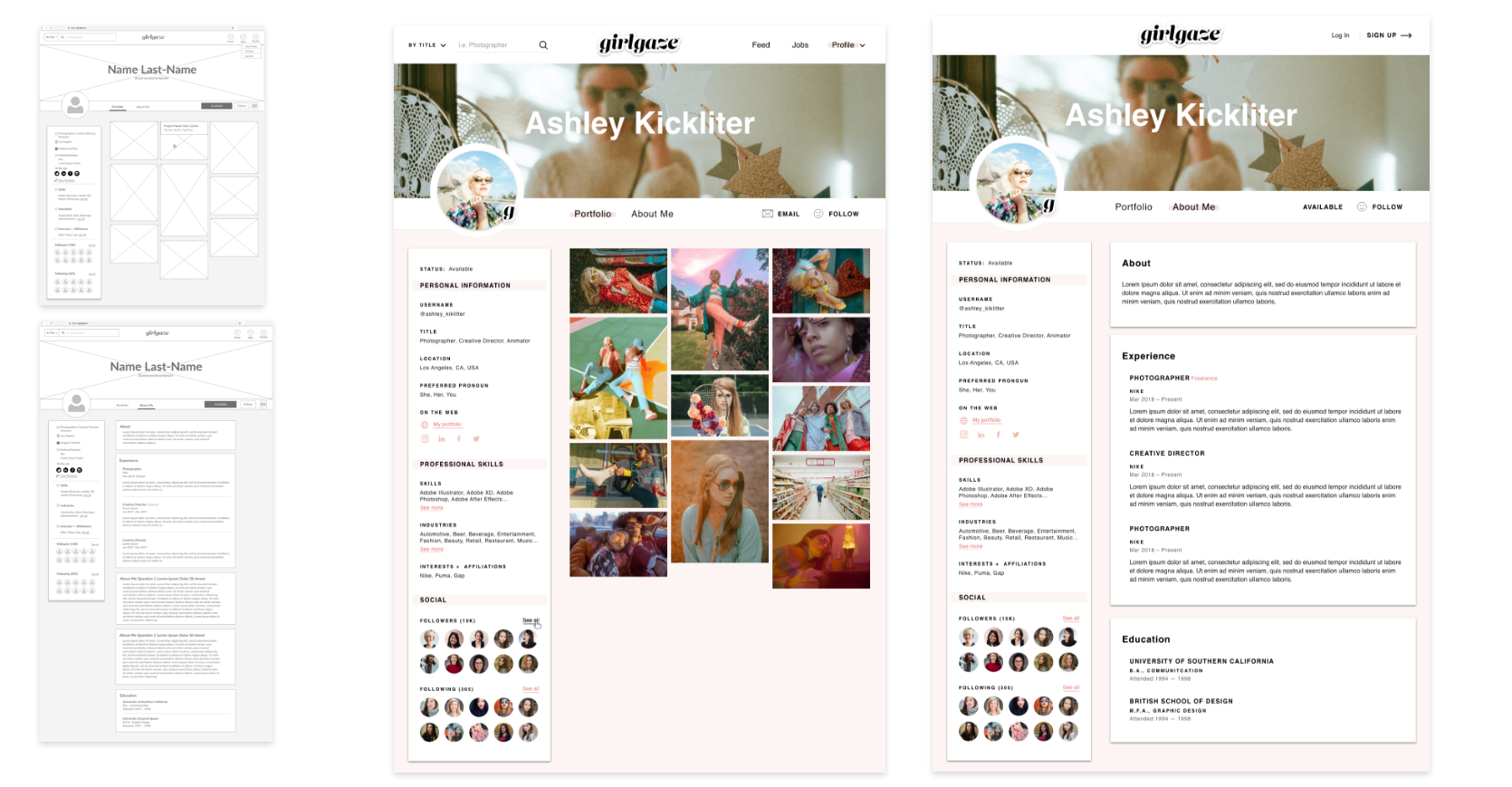
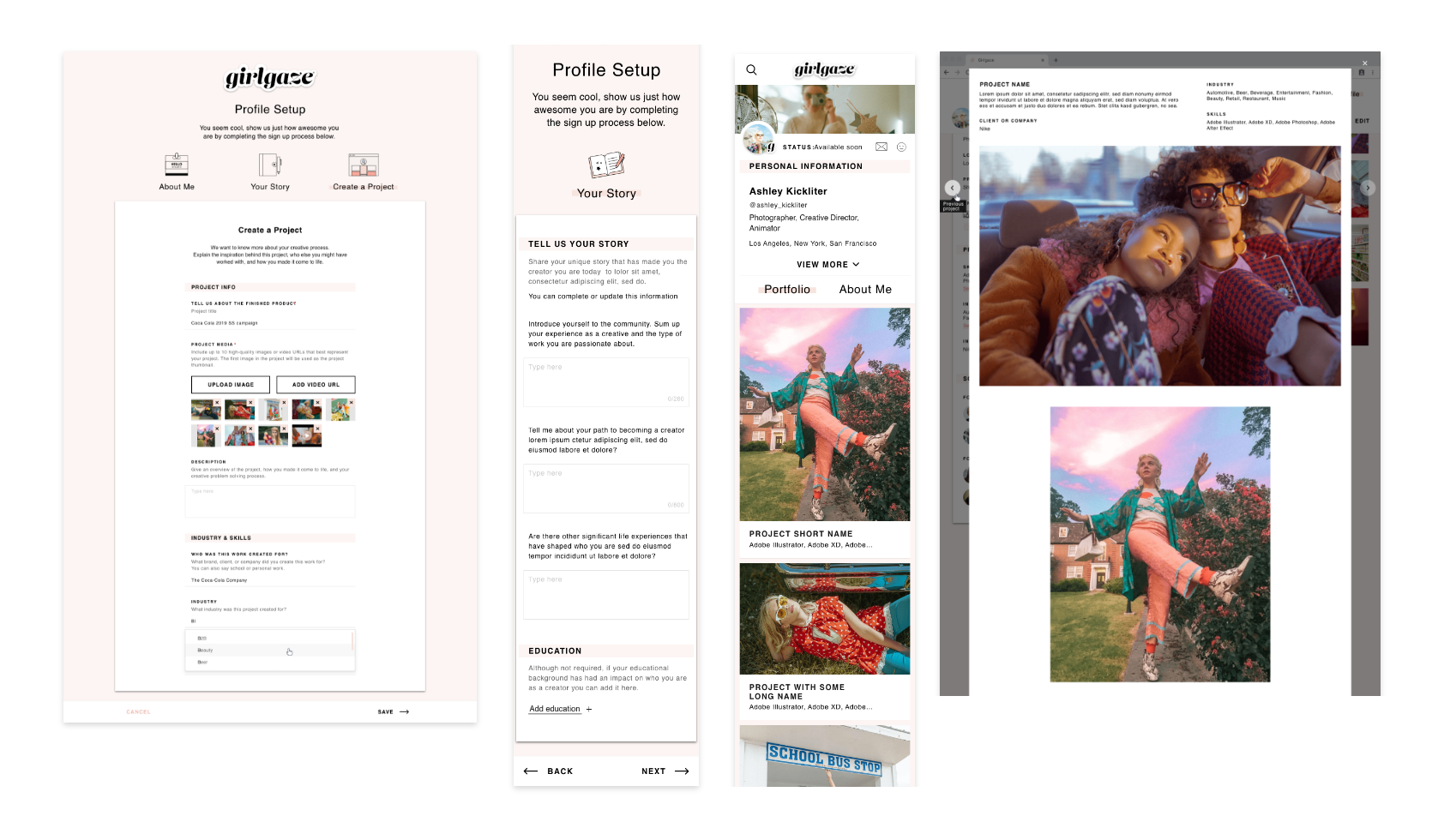
Profiles and portfolios
Girlgaze profiles are made up of a portfolio and a professional experience and background page. Portfolios are an essential tool for job seekers in creative fields to showcase their expertise and talent. It also allows employers to find the right fit for an open position. In the main portfolio page, creatives can select the best images for each project and create a collage that enticed job seekers to click into their projects and learn about their work.
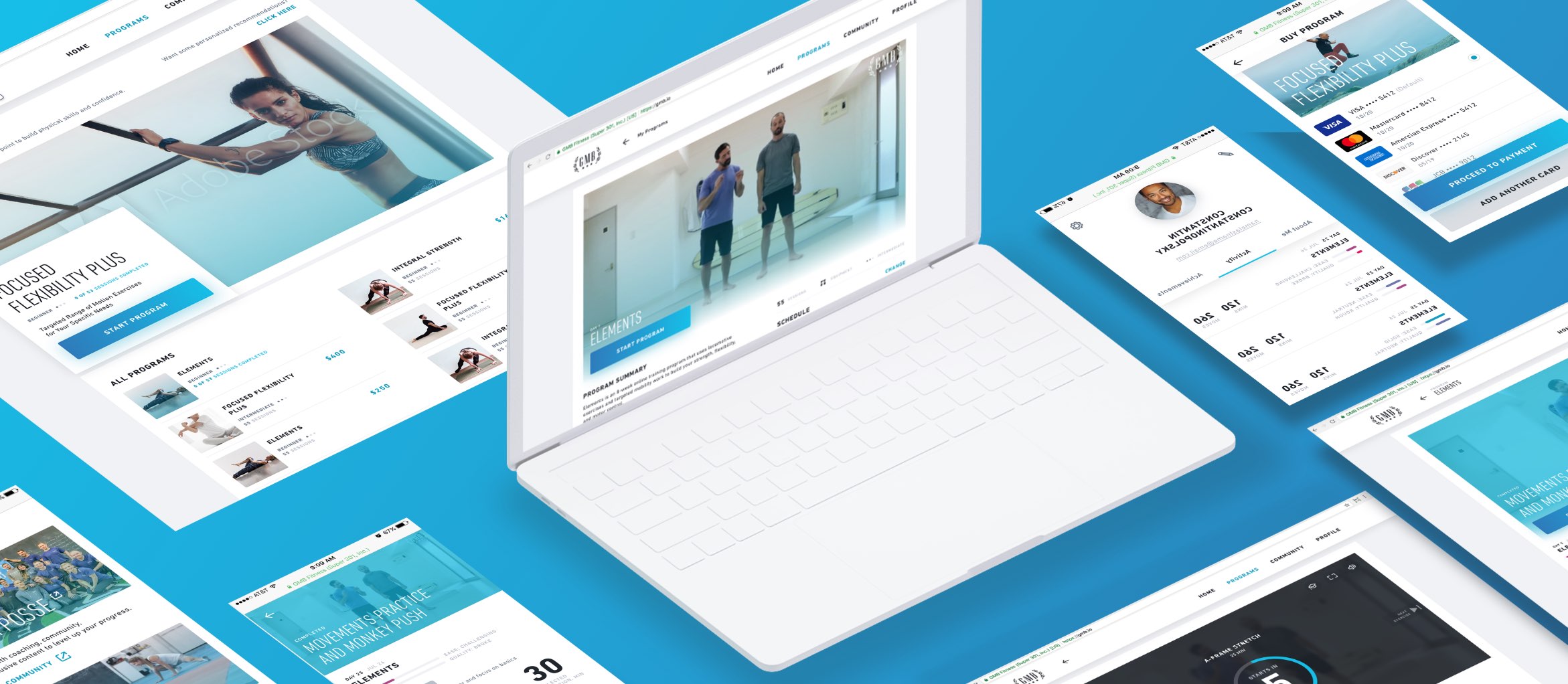
Designing a Powerful and Intuitive Video Player Through Testing and Iterating
In order to bring GMB video training programs to life, we had to pay special attention to the design of the heart of the product: the video player. In addition to the standard video player controls like play, pause, fast forward and rewind, we had to incorporate other controls such as exercise timers and countdowns, skip or return to exercise, and view full demo videos. How do we avoid a crowded interface, specially on mobile devices?
It was especially important to consider the context of use and device orientation. The app would be used at home or at the gym while the user is working out. We user tested and iterated on the video player feature to ensure the right amount of control while limiting the number of required interactions with the device. We tested the video player and made adjustments to ensure ease of use.

Example of Profile and Porfolio Page
Showcasing your work and eperience
To make the most relevant creatives discoverable for employers, portfolios contain tags that indicate the type of creative work being showcased (example: photography, illustration, animation) as well as the tools used to create the work (example: Photoshop, Sketch, Premier Cut) and, if relevant, the industry the work was done for (example: apparel, sports, beauty). Containing large images, the focus is always on the work itself.

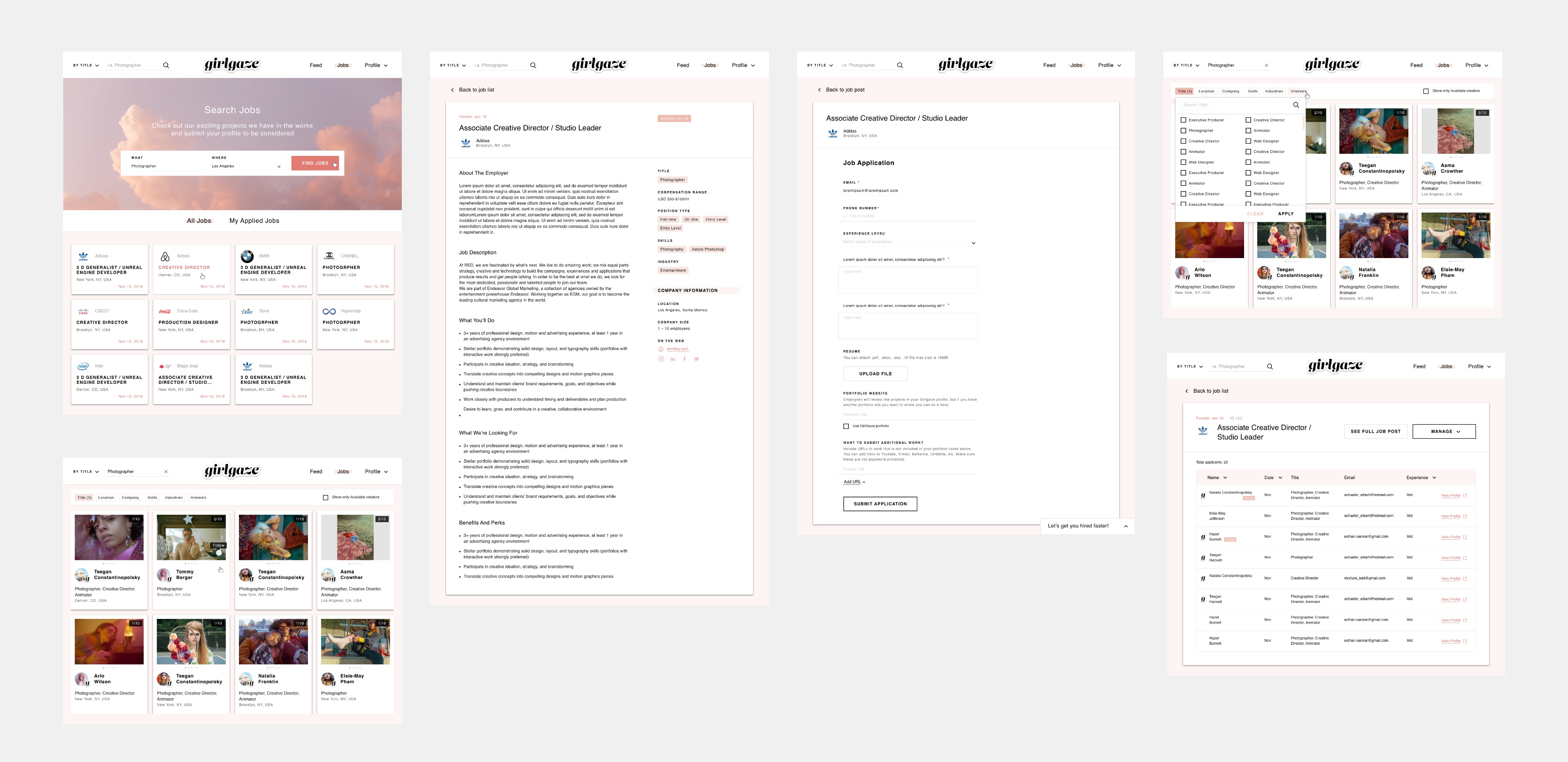
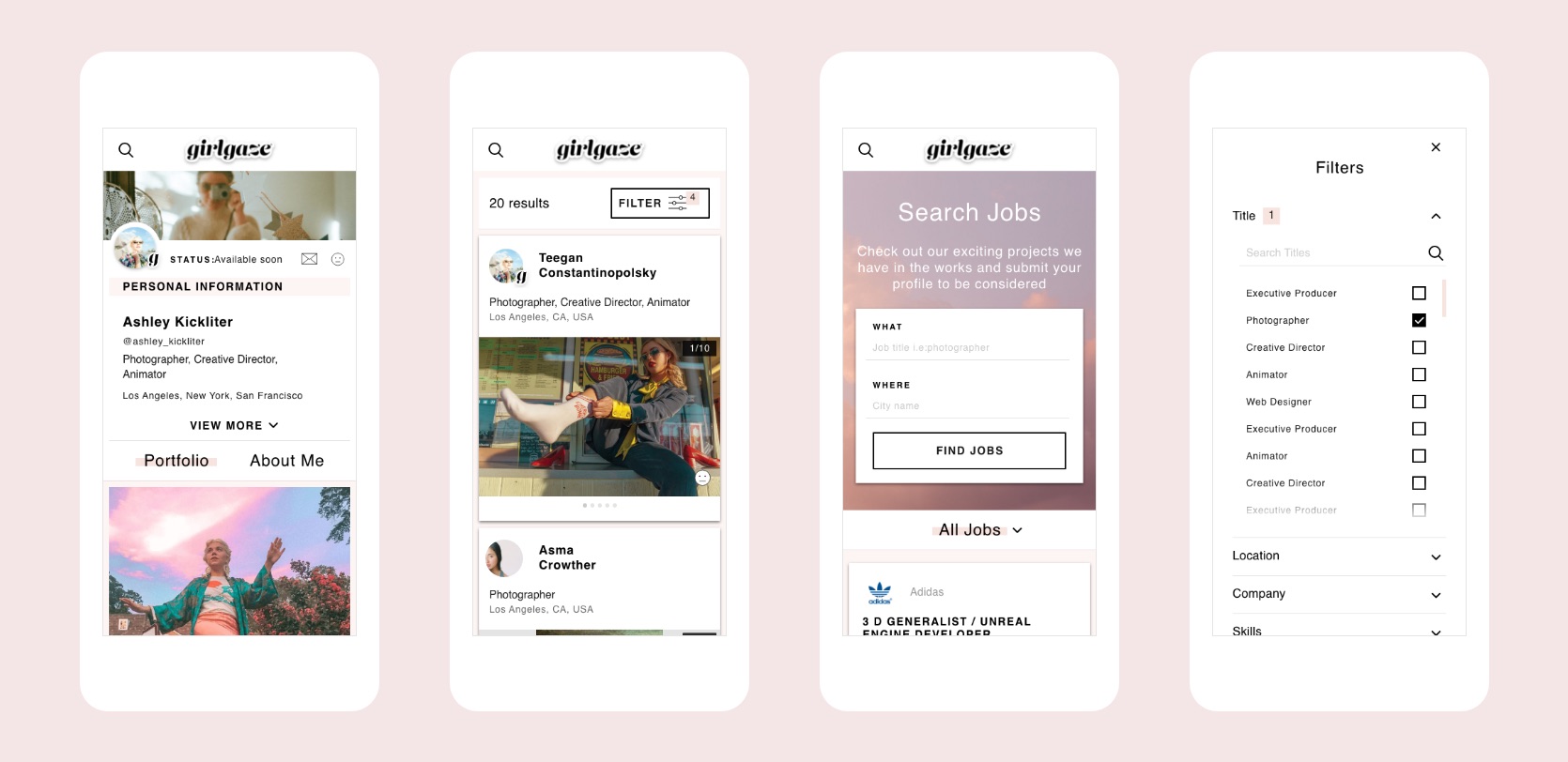
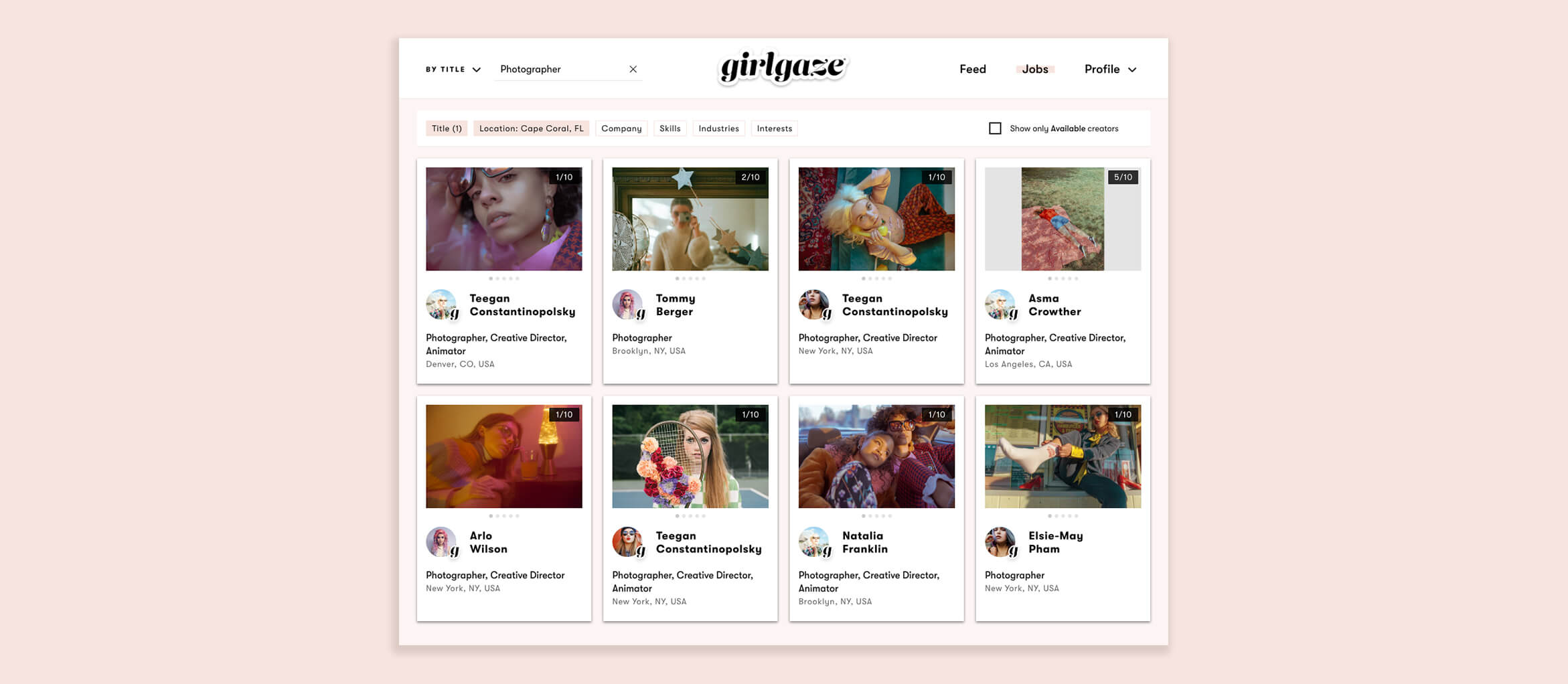
Job searching & recruiting
We designed an intuitive experience with detailed filtering to make the job search quick and easy by showing only relevant search results. Job seekers can search for jobs not only by company, but also by specific criteria like: title, skills, position type, and industry. At the time of applying for a job, the process is streamlined because creatives already have an existing portfolio and resume on their profile.
Employers can post jobs with all relevant information including job description, roles, responsibilities, years of experience, location, benefits package, and compensation as well as share information about their company, such as their social media accounts, website and company size. This experience ensures that both employers and job seekers receive all relevant information about the job they are applying to and the candidates that are applying for positions, making job searching and talent acquisition simple for all parties involved.
Job search, job application and applicants management screens.
Selected Works

Mariana Herrera-PortfolioWeb App

XIX EntryUI/UX Design

Mariana Herrera-PortfolieWeb App

Mariana Herrera-PortfolioMobile App-iOS & Android

Mariana Herrera-PortfolioMobile and Web App

Mariana Herrera-PortfolioUI Design

Mariana Herrera-PortfolioMobile App

Mariana Herrera-PortfolioWebsite