GMB FITNESS WEB APP
Designing a Didactic Tool for Mindful Physical Training
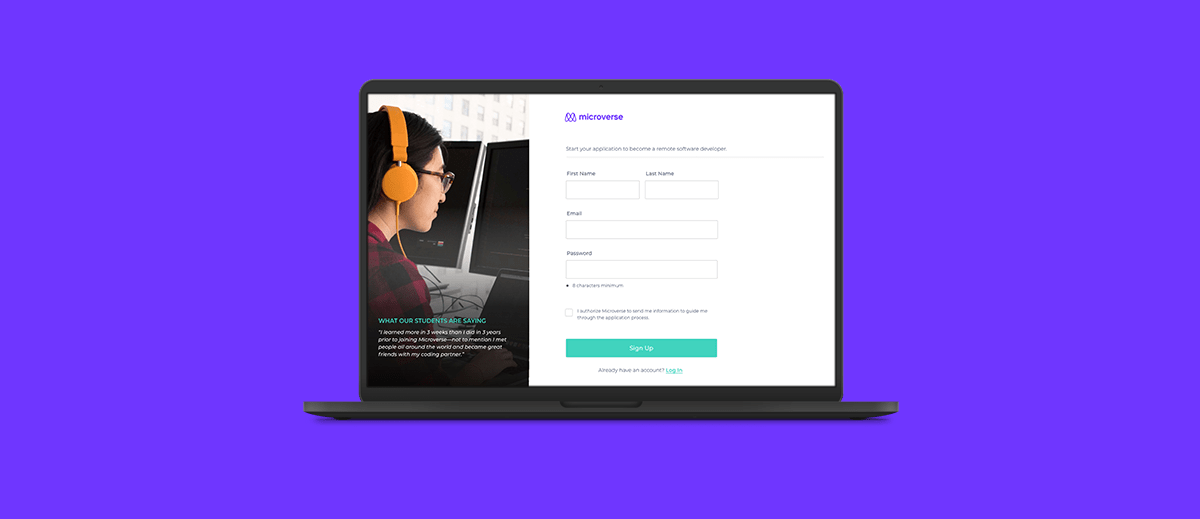
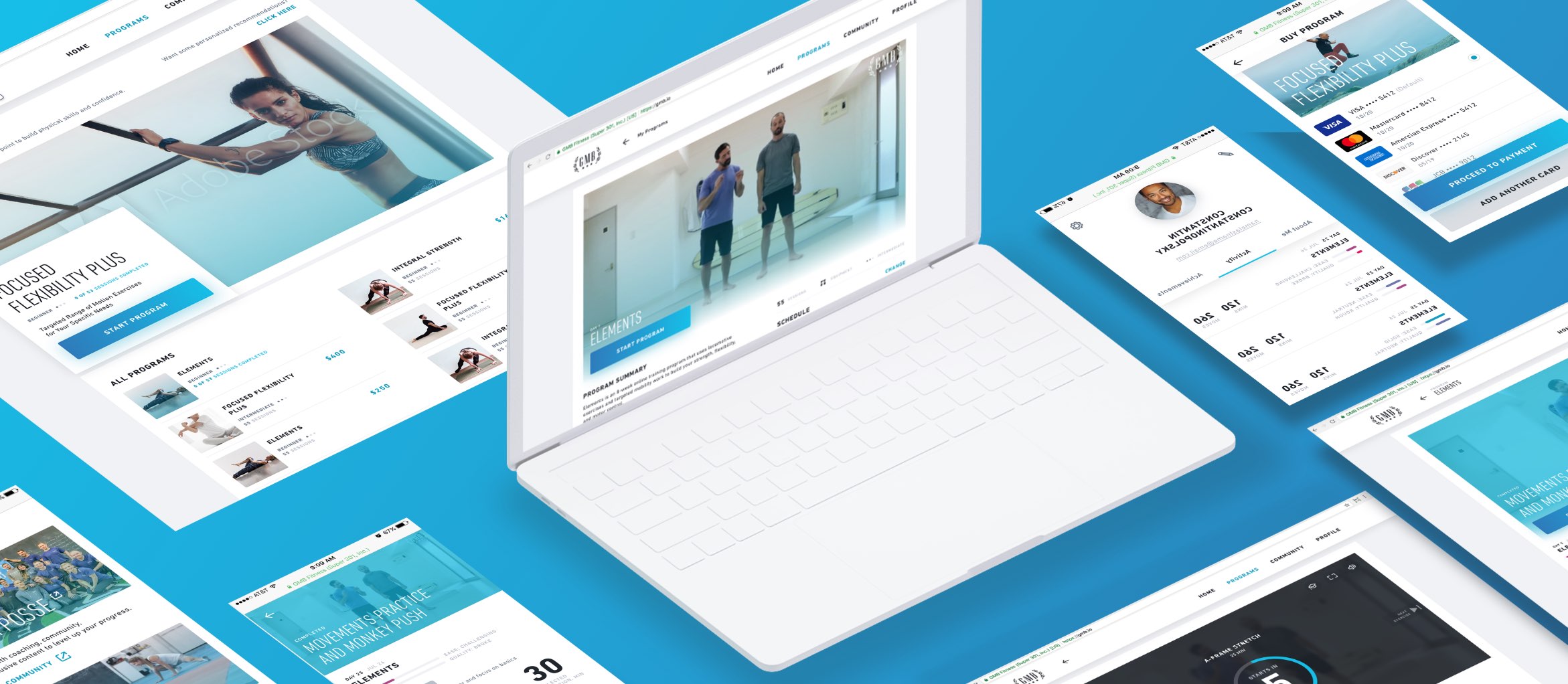
We designed and developed a two sided, responsive web application that allows customers to complete video workouts and trainers to build personalized workout programs. Our client, GMB, wanted to modernize the infrastructure of their online platform to improve user retention. In addition to completely redoing their web app's user experience and visual language, GMB wanted to design a didactic tool for physical training that encourages mindful physical practice and felt personalized. We designed and developed the web app for mobile, desktop and tablet.
ROLE & DELIVERABLES
IA/UX Designer
- Workshops and stakeholder alignment
- IA design
- UX strategy
- UX design
- Rapid Prototyping
- User Testing
- Handoff to development

UX Challenges
Differentiating GMB from Follow-Along Workout Programs
UX Challenges
Differentiating GMB from Follow-Along Workout Programs
GMB emphasizes correct technique with sessions that build upon movements learned in previous sessions. In designing the UX, we thought of the product more of an educational tool rather than workout app and had to address some key questions such as:
- How might we communicate the user’s progress without focusing too much on workout completion or number of repetitions?
- How do we encourage mindful practice?
- How do we focus on technique while keeping practice engaging?
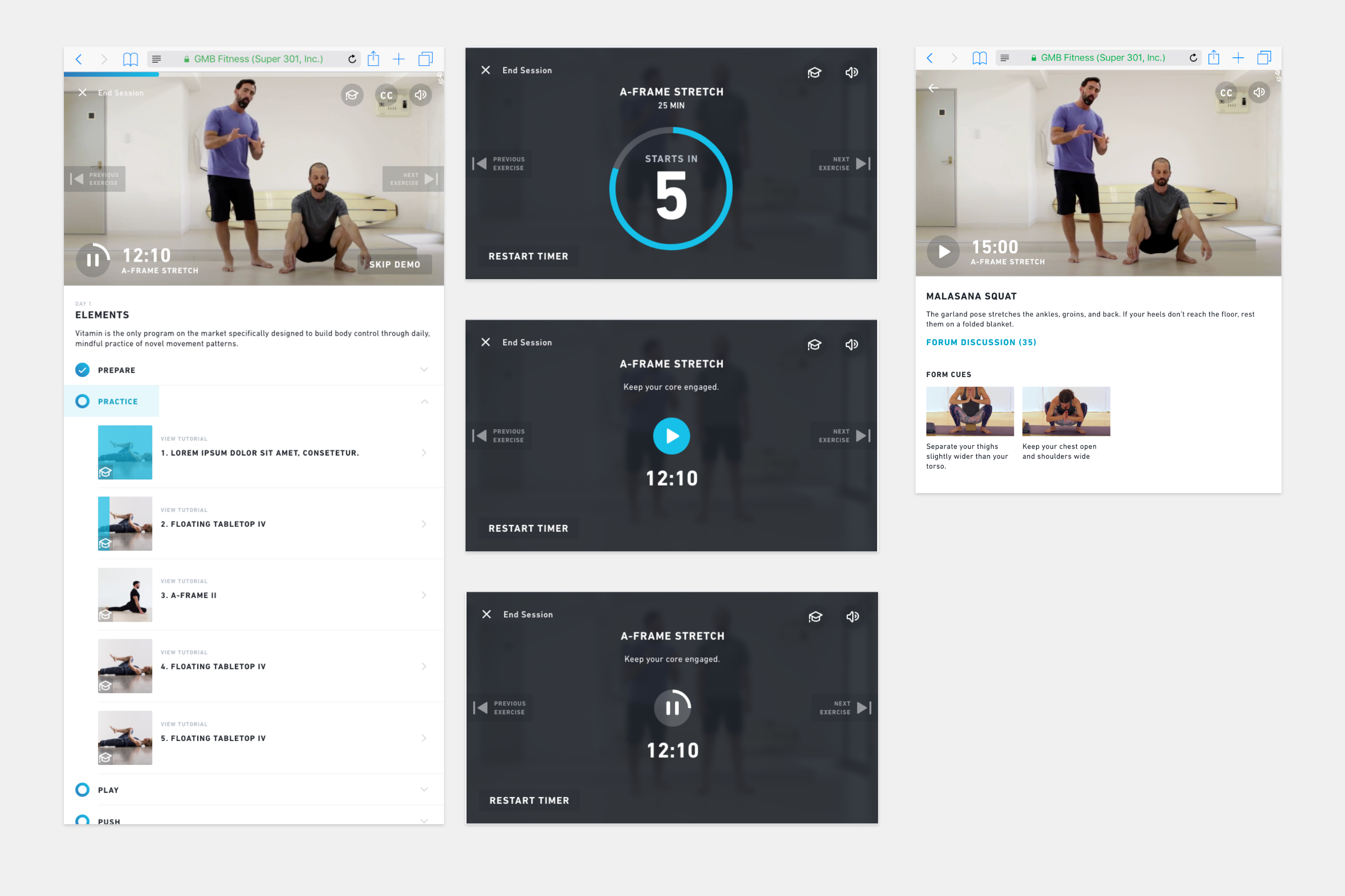
Designing a Powerful and Intuitive Video Player Through Testing and Iterating
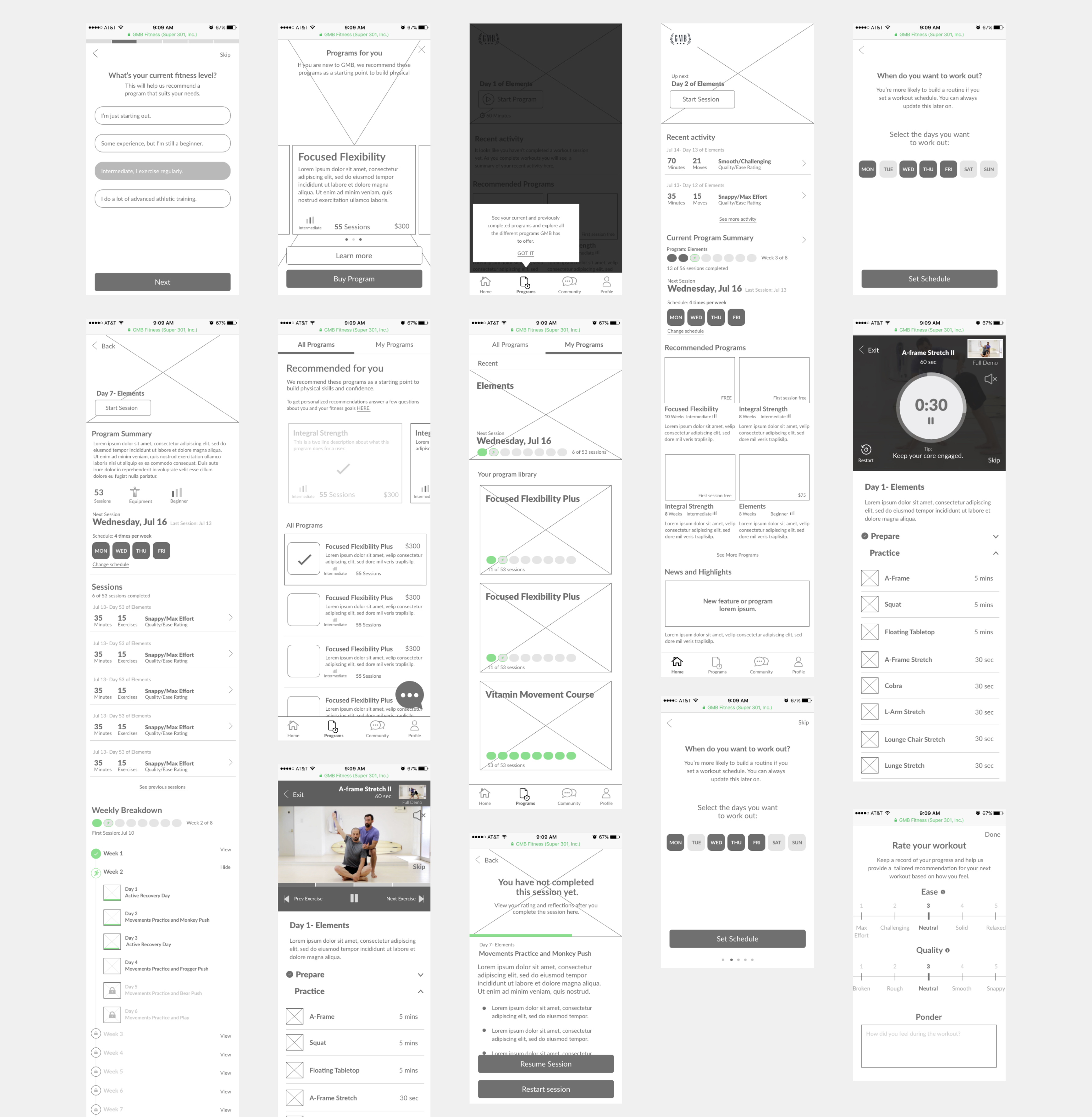
In order to bring GMB video training programs to life, we had to pay special attention to the design of the heart of the product: the video player. In addition to the standard video player controls like play, pause, fast forward and rewind, we had to incorporate other controls such as exercise timers and countdowns, skip or return to exercise, and view full demo videos. How do we avoid a crowded interface, specially on mobile devices?
It was especially important to consider the context of use and device orientation. The app would be used at home or at the gym while the user is working out. We user tested and iterated on the video player feature to ensure the right amount of control while limiting the number of required interactions with the device. We tested the video player and made adjustments to ensure ease of use.
Designing a Powerful and Intuitive Video Player Through Testing and Iterating
In order to bring GMB video training programs to life, we had to pay special attention to the design of the heart of the product: the video player. In addition to the standard video player controls like play, pause, fast forward and rewind, we had to incorporate other controls such as exercise timers and countdowns, skip or return to exercise, and view full demo videos. How do we avoid a crowded interface, specially on mobile devices?
It was especially important to consider the context of use and device orientation. The app would be used at home or at the gym while the user is working out. We user tested and iterated on the video player feature to ensure the right amount of control while limiting the number of required interactions with the device. We tested the video player and made adjustments to ensure ease of use.

Video player iterations
Top: Users struggled with skiping the demo video, skipping exercises or returning to previous exercises.
Bottom: Labels are used to describe the different controls, widescreen and closed caption were incorporated
The Process
We worked with senior management for several workshops to establish stakeholder alignment, identify key user needs and define the overall product vision. With an established user base, the GMB team shared their deep understanding of their existing customers and how they use their training programs.

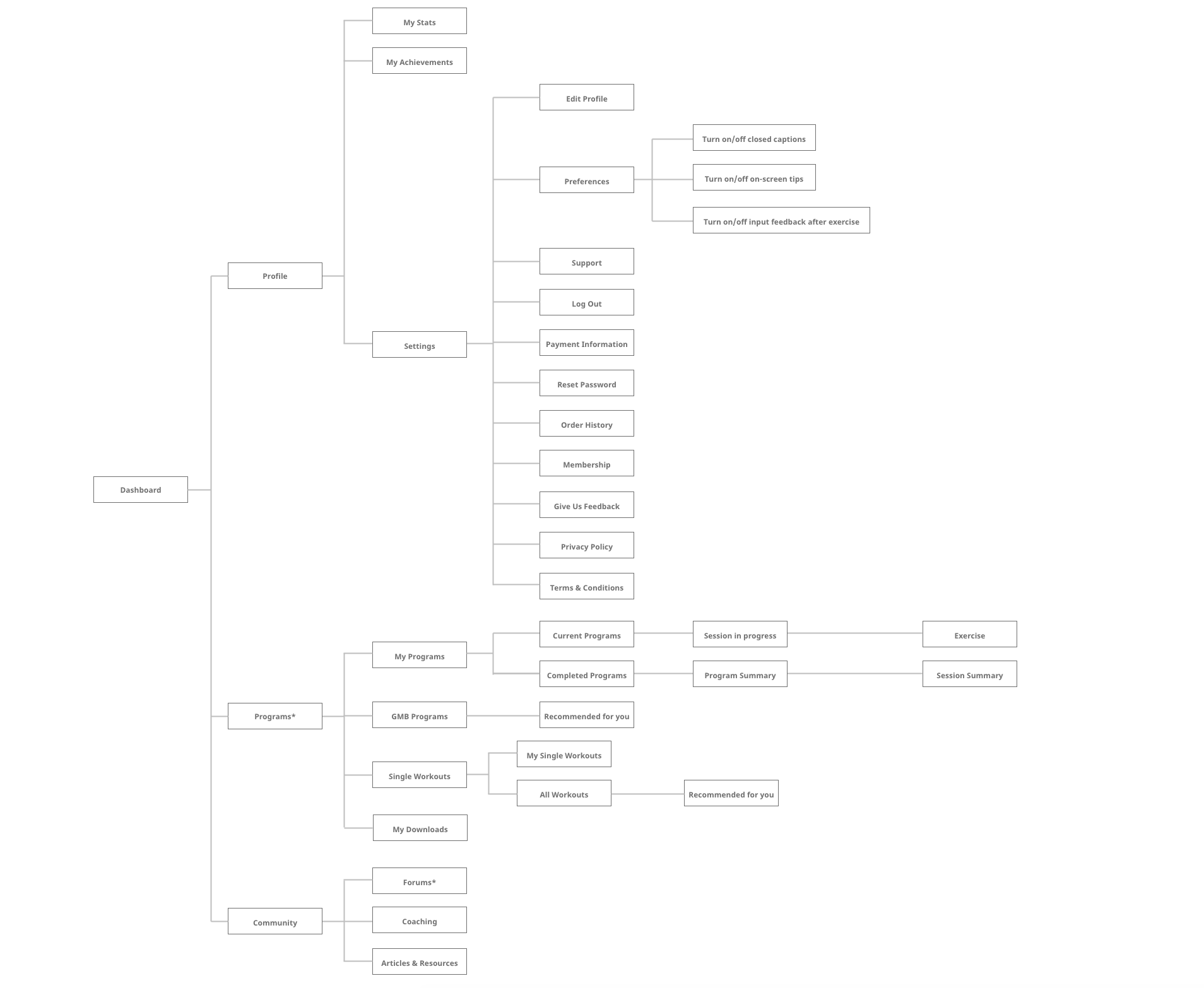
Webb app site map
Start Where You Left Off
We striped their current product down to it’s very core and focused on designing an architecture with a single main user goal in mind: complete the program’s workout session for the day. A secondary user goals was: viewing my program library and progress. These user goals formed our base for rebuilding the entire product and making sure the most important features were always obvious and emphasized.
I reviewed the user experience of educational apps such as Duolingo and Code Academy and compared them to more traditional workout apps such as Fitbit Coach and Nike Training. This helped keep the user goals along with the product’s vision ingrained in the wireframes
I created.

A Personalized Routine
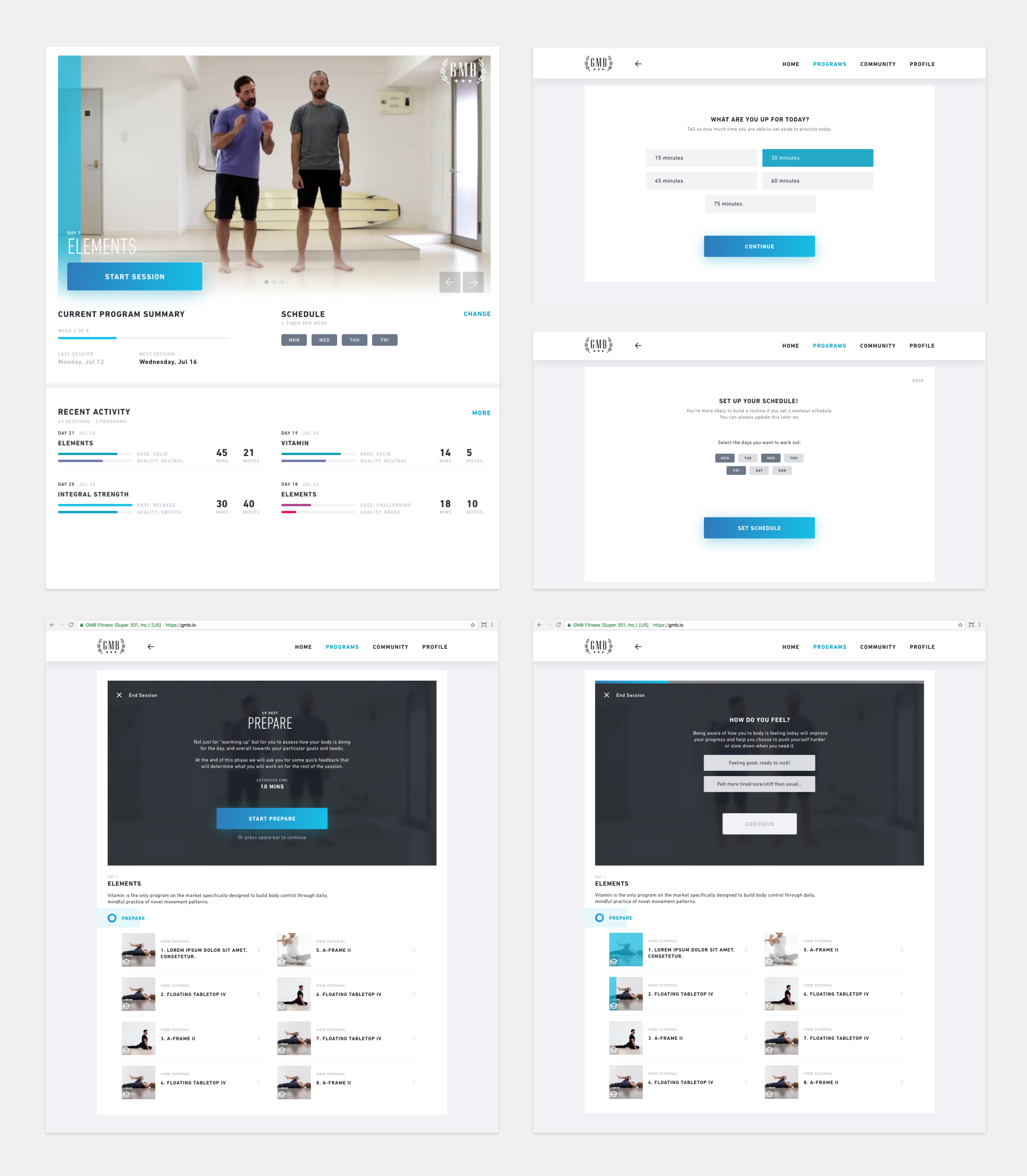
To allow users to achieve their main goal of starting the day’s session where they left off, we designed a home screen with this main action front and center. Before each session, the user indicates how long they want to work out for as well as how they are feeling. This way users get their day’s workout tailored to them! For a more personalized experience and to help build a routine, users can set a workout schedule.

Users can select how long they want to work out for and a personalized workout is provided based on how they indicate they are feeling that day. Users can jump start into their next session first thing when opening the app. They can also set a workout schedule and see their current progress.
More Than Follow-Along Workouts
To encourage users to learn about the right technique for each exercise, we designed a timer screen that appears after an exercise video to allow the user to do their exercise after watching a video rather than while they are watching it. While on this screen, users have the option to access more in detail videos about each exercise and see tips on screen for form and alignment.

Countdown and timer screens appear after an exercise demo video for users to complete each exercise. Users can see their progress in each session and what is coming up as well as more in detail videos for each exercise.
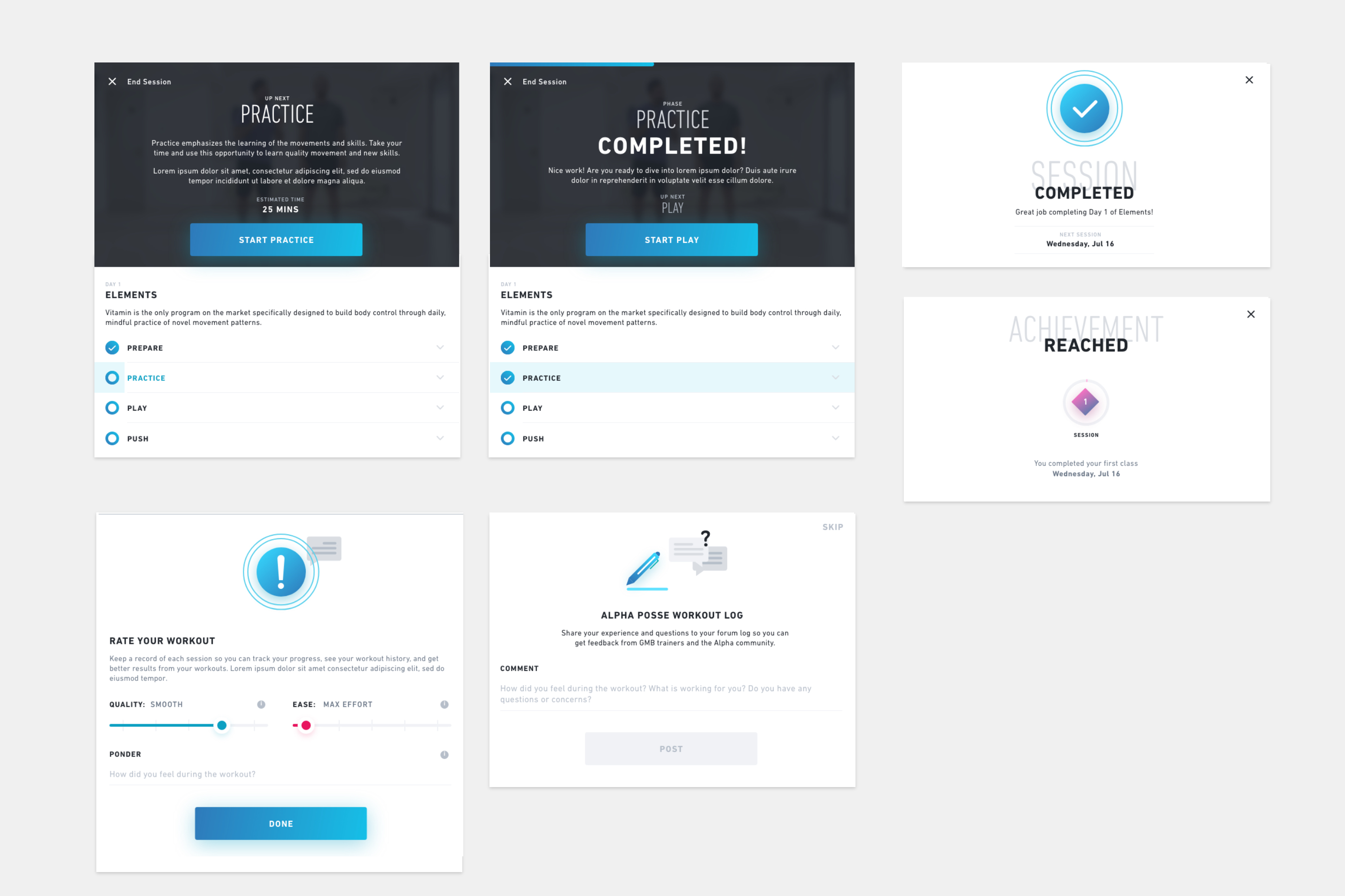
Mastering New skills Through Practice and Repetition
Each workout session is comprised of five phases that support GMB’s workout methodology and mindful practice. The repeating phases on each session become a learning tool to improve skills. One of the phases gives the user free time to practice the technique they just learned, making GMB programs a gradual progression. An introspective review at the end of a session encourages mindfulness and helps users track their progress.

Workouts are divided into phases with different phases. Users can rate their workout and keep a log of their progress.
Selected Works

Mariana Herrera-PortfolioWeb App

XIX EntryUI/UX Design

Mariana Herrera-PortfolieWeb App

Mariana Herrera-PortfolioMobile App-iOS & Android

Mariana Herrera-PortfolioMobile and Web App

Mariana Herrera-PortfolioUI Design

Mariana Herrera-PortfolioMobile App

Mariana Herrera-PortfolioWebsite