LEMONLIGHT COMPONENT LIBRARY
Creating a Brand's Digital Language
Lemonlight is a video marketing and production company specializing in creating video content for different businesses. Lemonlight wanted to develop an internal tool to keep track of project progress and reduce friction in their video production. We explored the brand’s existing digital identity and created a visual design language they can now use to build any number of digital products.
The Challenge
The fundamental challenge of the project was that the established brand identity was not initially designed to be an application platform—it was built for print and web. It was essential to stay true to the essence of the brand while applying UI best practices to ensure a pleasant and intuitive experience.
The Process & Results
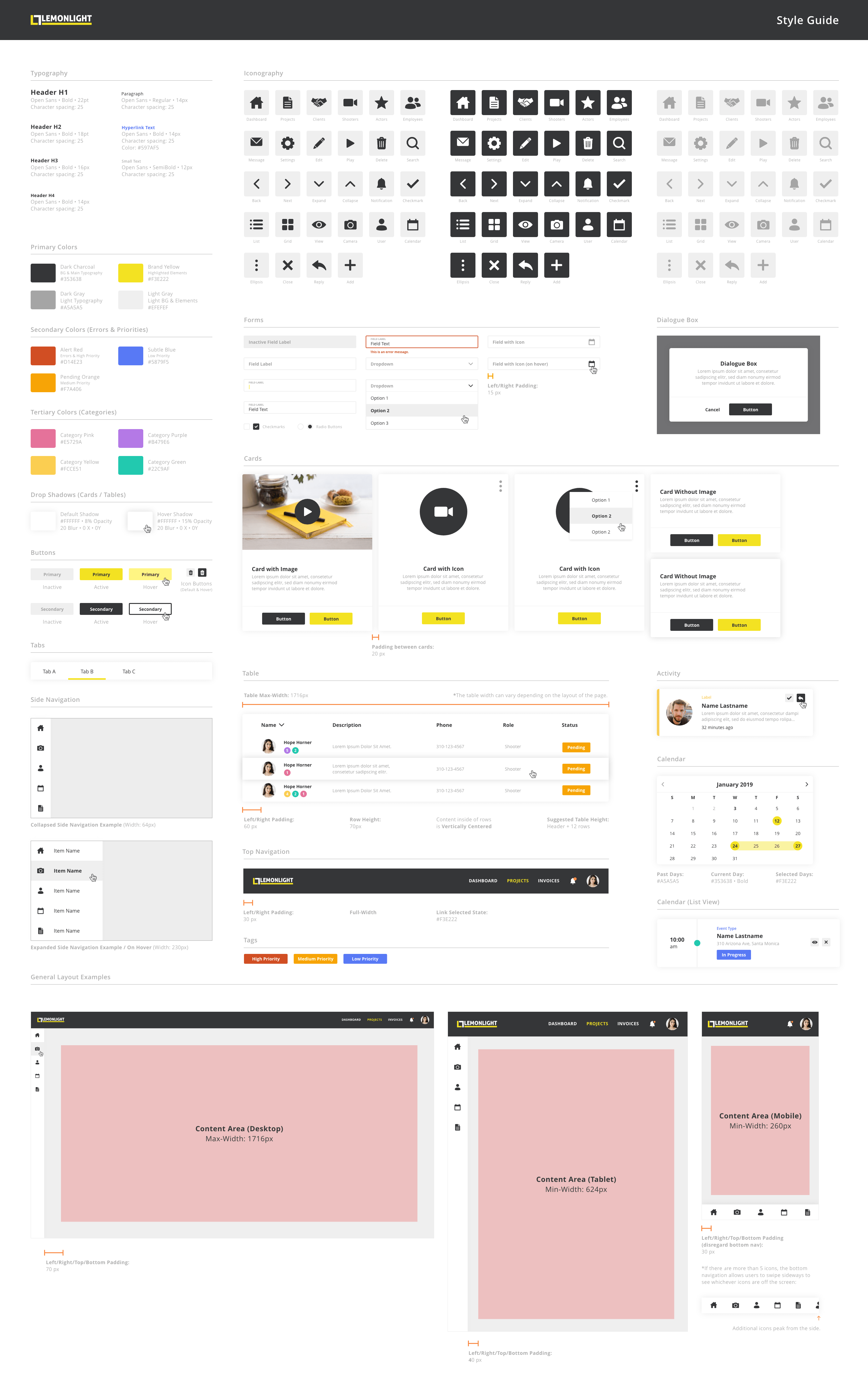
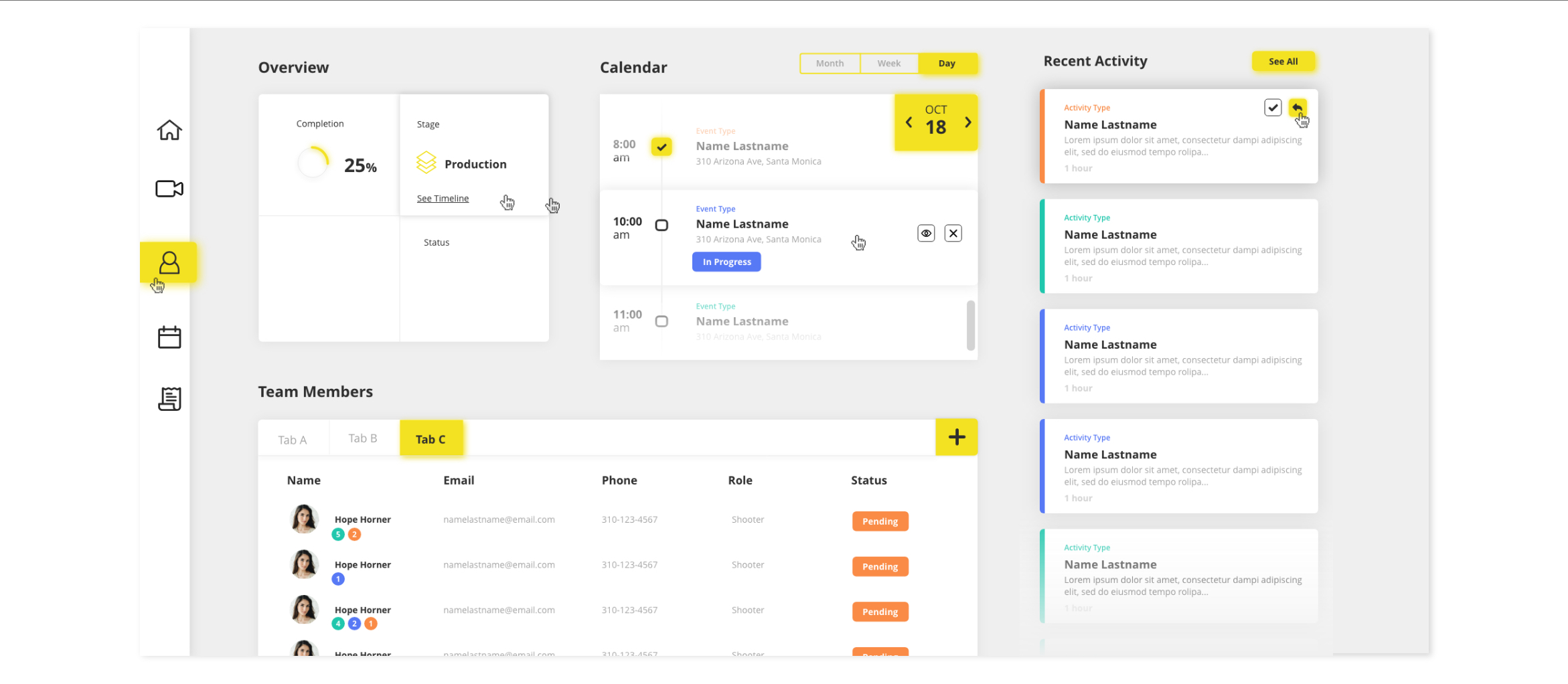
After conducting a branding audit and exploring different UI styles, I created a UI component library with a wide range of building blocks available to developers. These can range from buttons to input elements, scrolling lists, hover states, and more advanced components like headers, tab bars, and grids.
Lemonlight can now assembled together the different components to build any number of applications ensuring consistency across all platforms.
ROLE & DELIVERABLES
UI DESIGNER
- Brand Audit
- Style Exploration
- Component Library

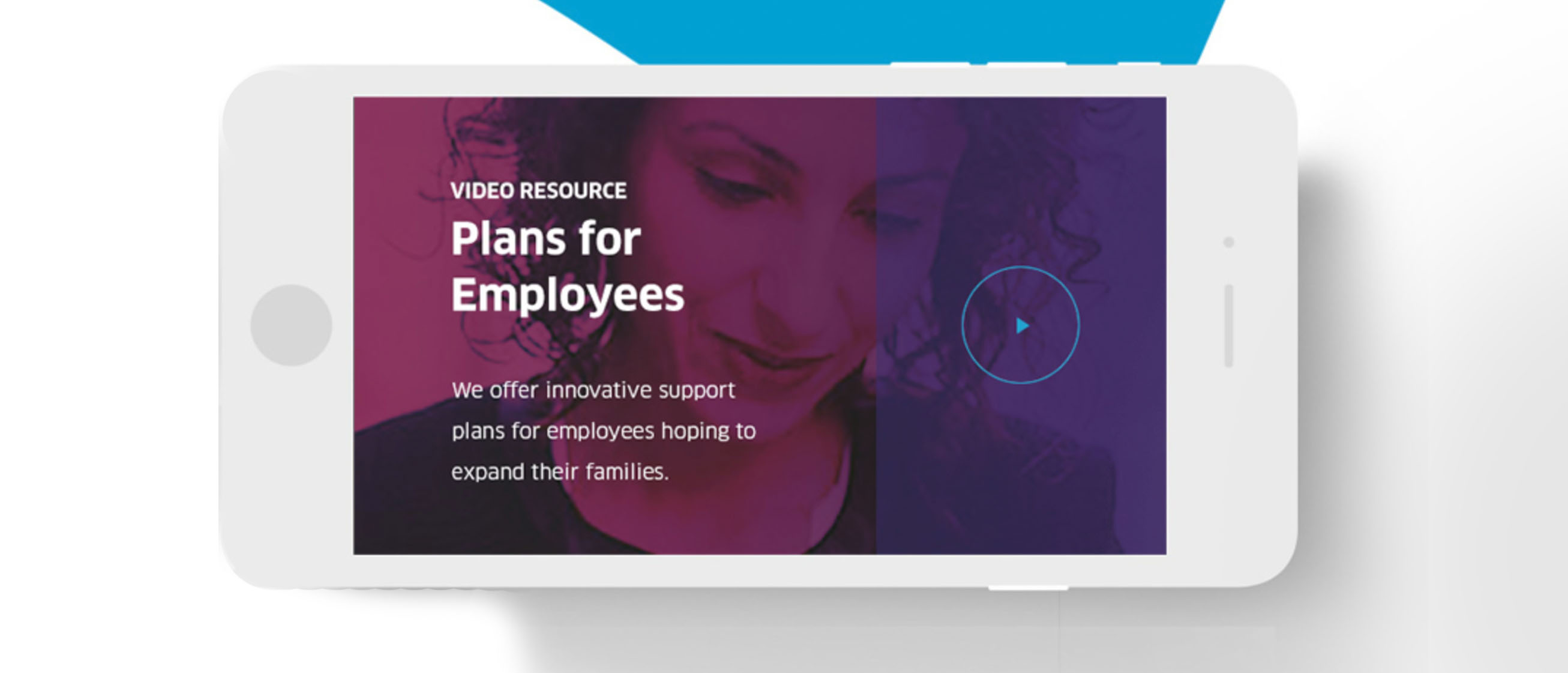
Component Library: Developers can now create a wide range of applications and ensure consistency across platforms using the UI library.
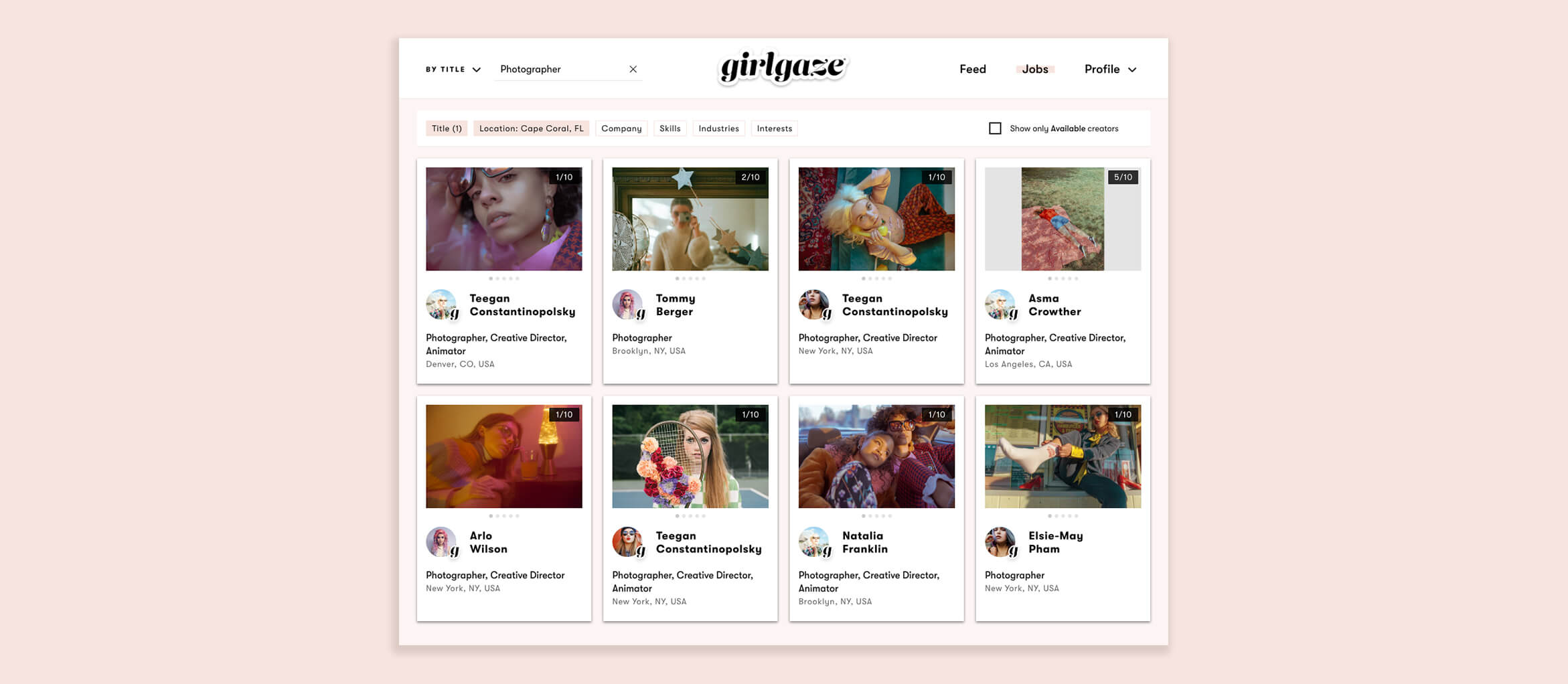
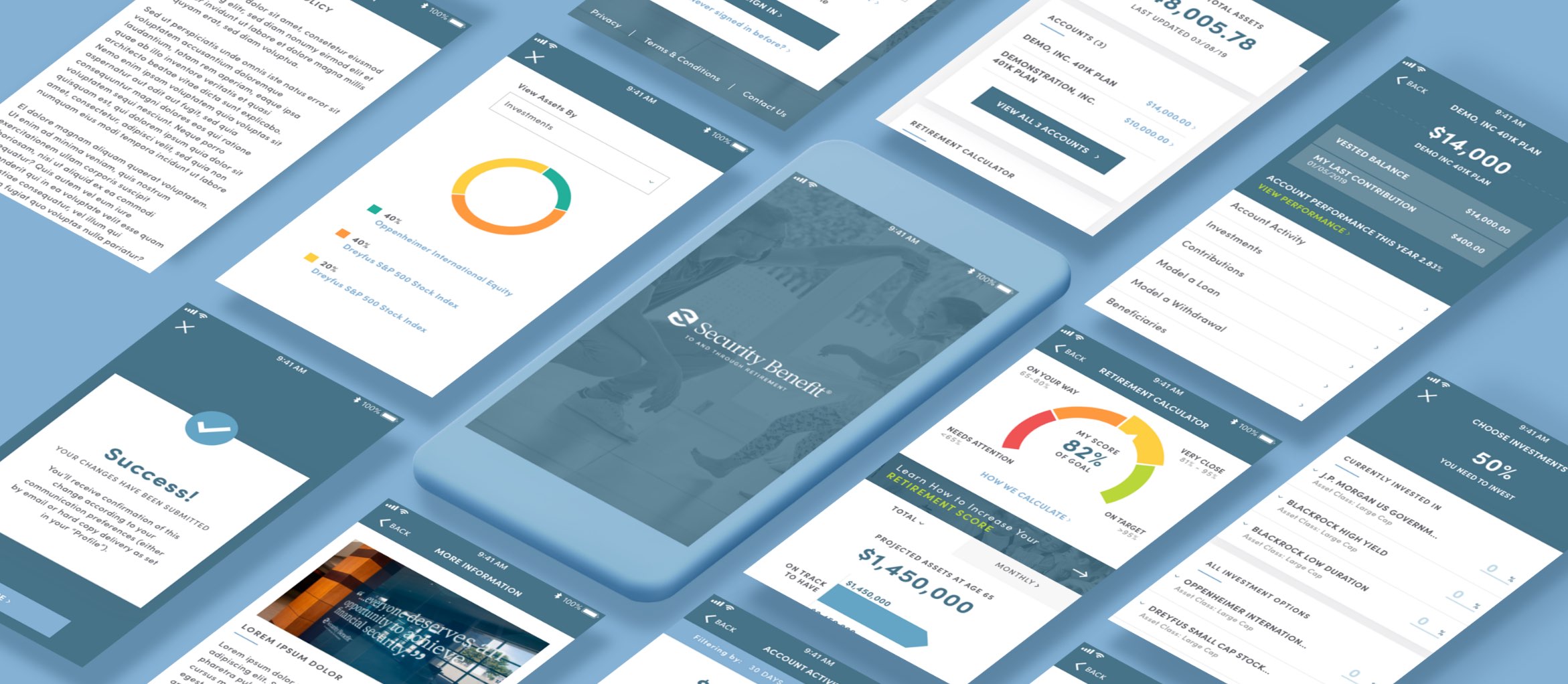
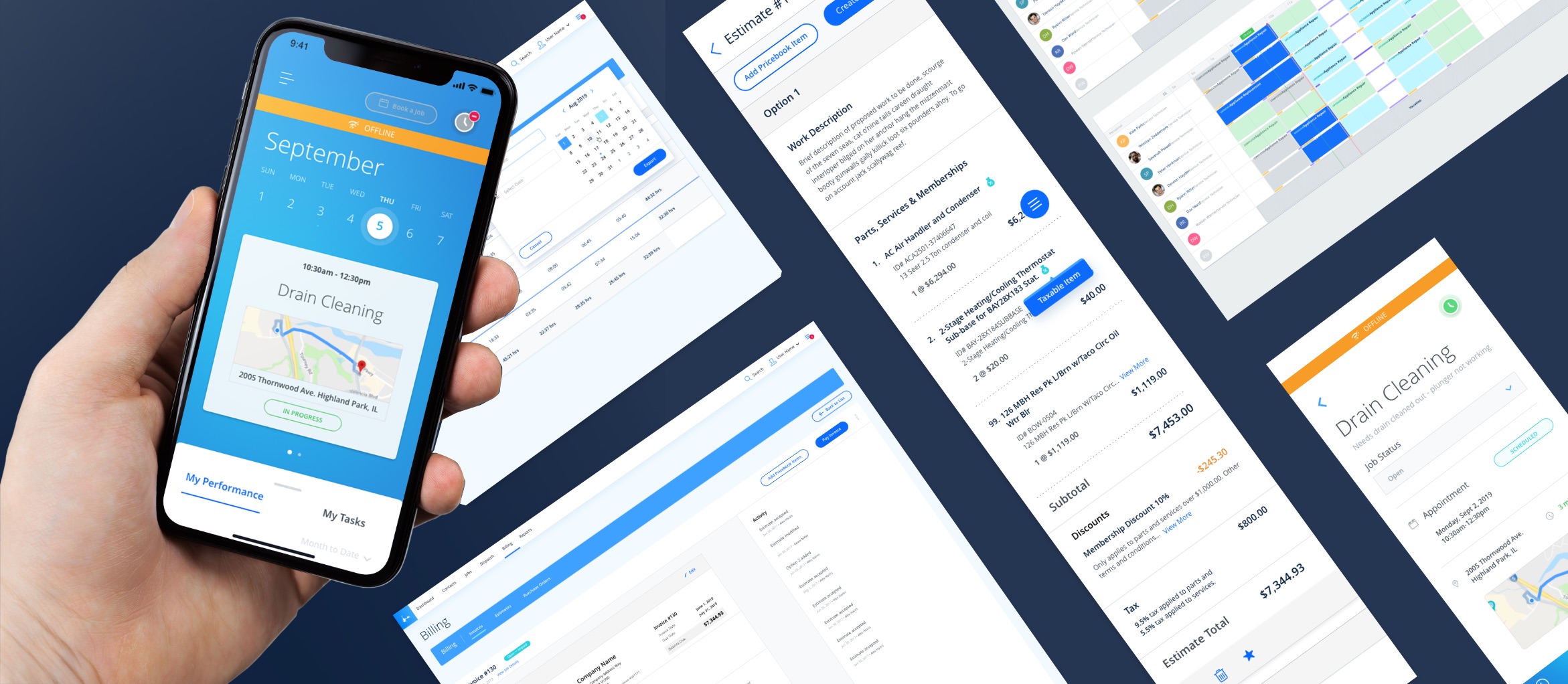
Selected Works

Mariana Herrera-PortfolioWeb App

XIX EntryUI/UX Design

Mariana Herrera-PortfolieWeb App

Mariana Herrera-PortfolioMobile App-iOS & Android

Mariana Herrera-PortfolioMobile and Web App

Mariana Herrera-PortfolioUI Design

Mariana Herrera-PortfolioMobile App

Mariana Herrera-PortfolioWebsite